There are lots of reasons why you might need to convert an image to HTML. Maybe you need to convert an image to HTML because you want to use it in a responsive website design, or you want to use the HTML to add alternative text for accessibility. Or you want your image text to be indexable by search engines and need the HTML code. Or you want to add interactivity to an image, such as a link or a hover effect.
No matter what your reason, it's important to know some quick and easy ways to convert images to HTML. In this article, we will talk about three different tools that you can use to quickly and effectively convert an image to HTML.
Part 1. How to Convert Image to HTML Code Offline with UPDF?
Our top choice for converting an image to HTML code is by using UPDF. With UPDF, you can work offline to convert images to HTML code. Not only can you convert an entire image into HTML code, but you can also convert the text within an image into HTML code. It offers the capability to convert HTML to JPG effortlessly.
Let's talk about two different ways you can use UPDF to convert images to HTML code. Click the link below to download UPDF and get started!
Windows • macOS • iOS • Android 100% secure
Way 1. Convert an Image to HTML Code
If you just need to convert a simple image that has no text into HTML code, then you can use this first method. This method will take any image you have and convert it into HTML code, which you can then edit or add directly to a website.
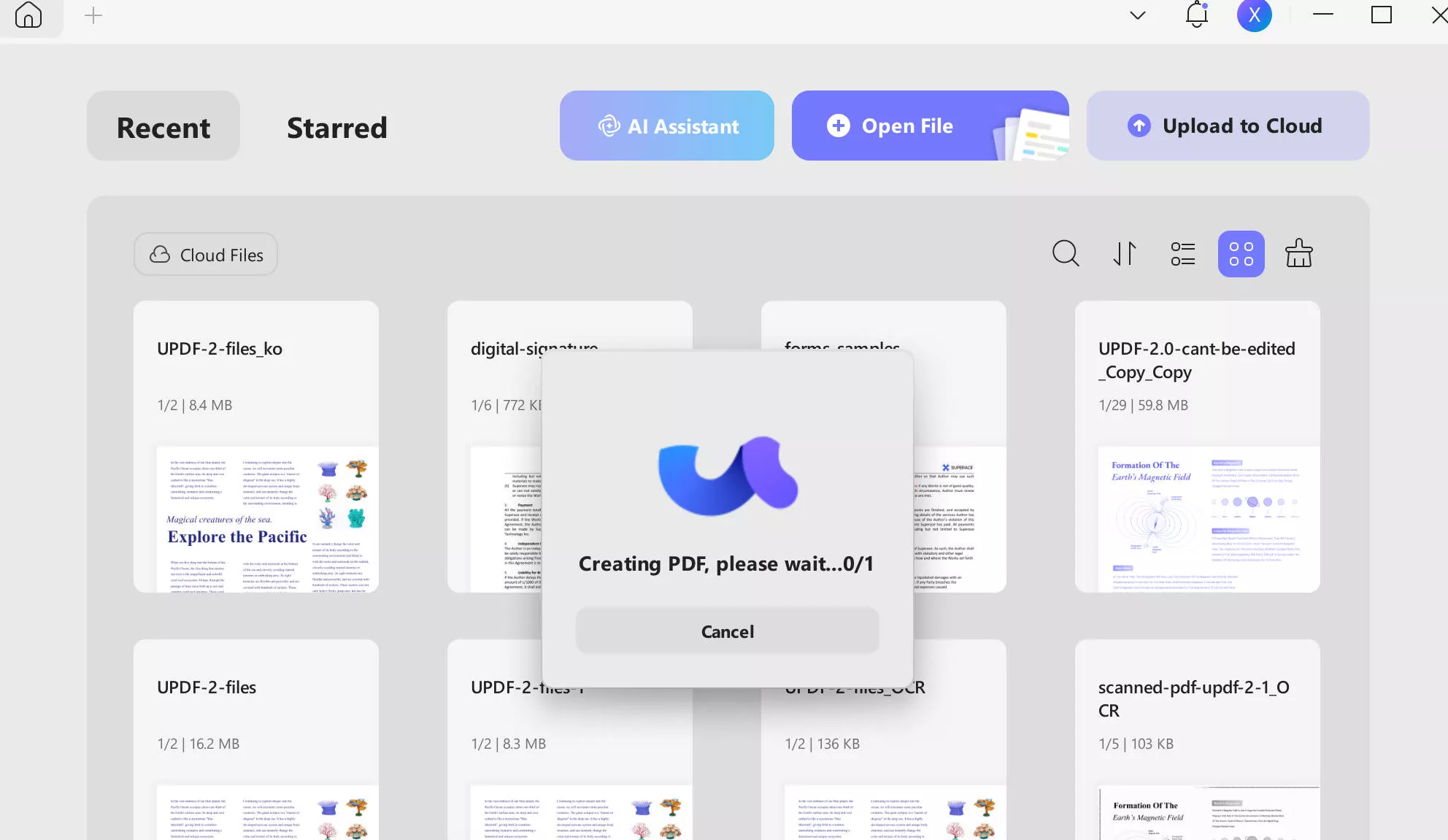
Step 1: Make sure you have downloaded UPDF. You can drag and drop your image into UPDF, and it will convert the image to a PDF.

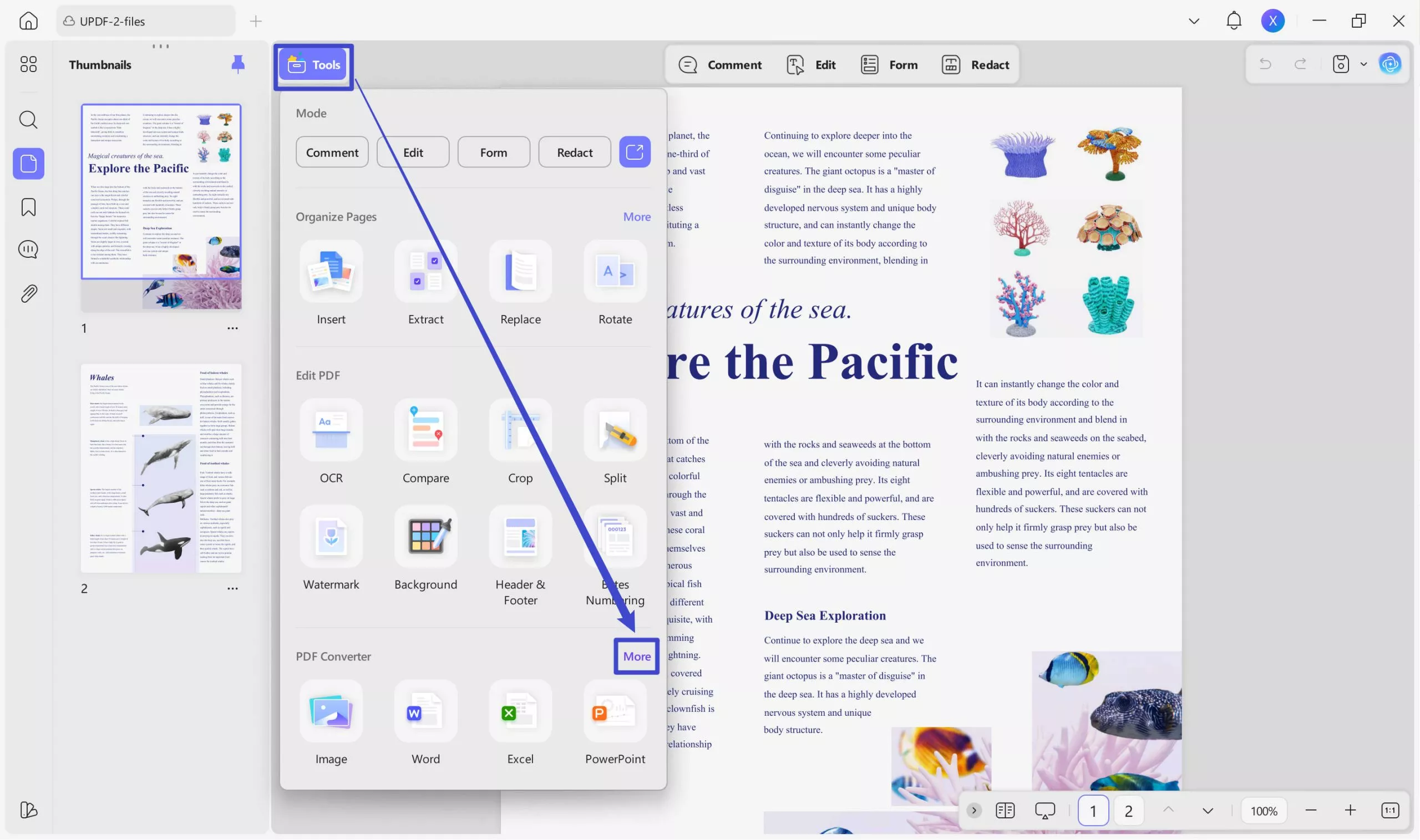
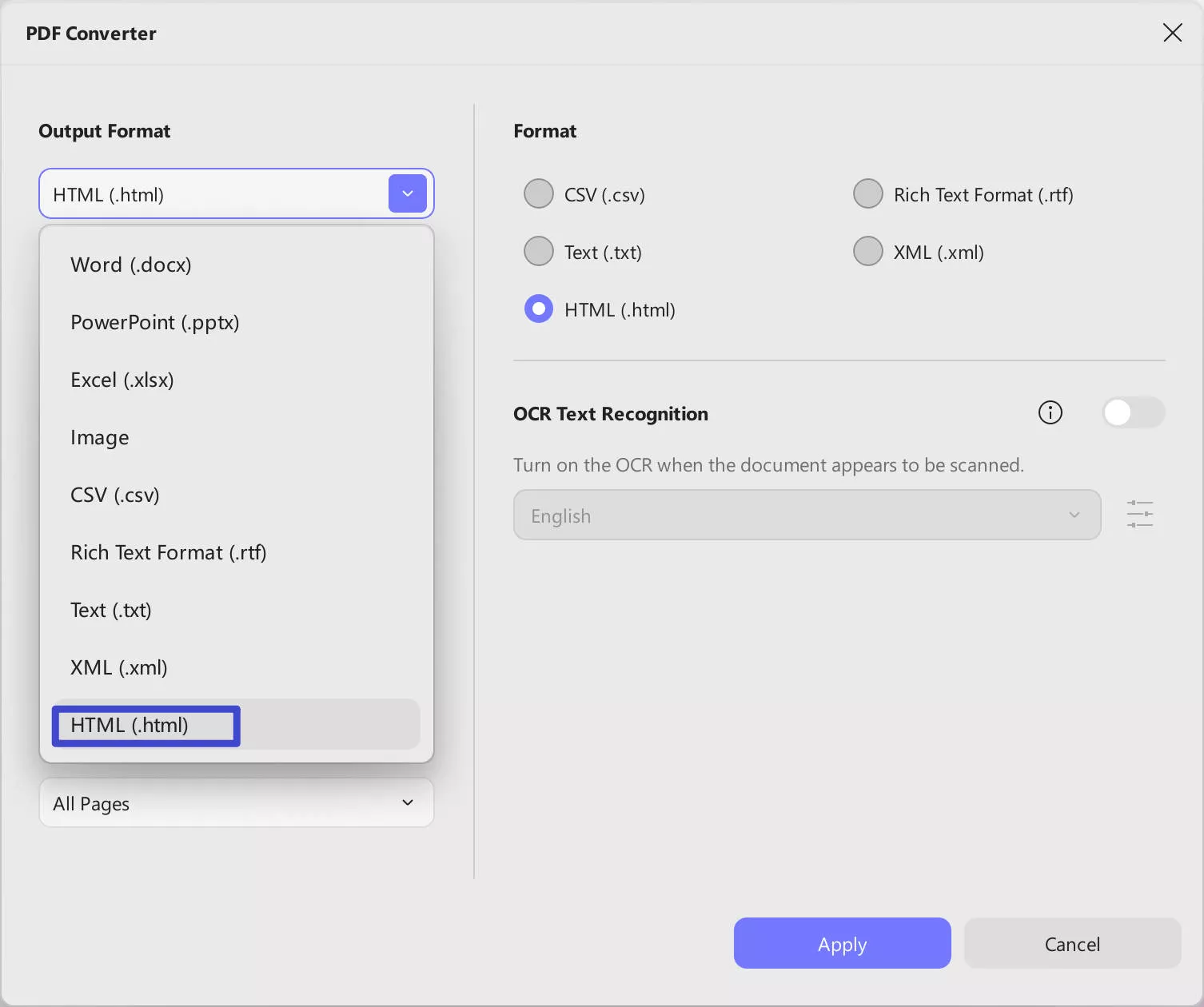
Step 2: Click on the Tools button on the left side of the UPDF menu. Choose an More(PDF Converter). Then, choose HTML file as your export option.

Step 3: Read through the export options and adjust according to your needs. When you're satisfied, click on Export.

Step 4: Select the location where you'd like to save your HTML file, and rename the file if you'd like. When you're ready, select Save.
Step 5: Now you have an HTML file you can work with! If you'd like to view your HTML code, or edit your HTML code, then you can open the file in Notepad or another text editing app.
Way 2. Convert Image Text to HTML Code
If you have an image that contains text, and you want to convert the text on the image to html, then you can use this method for image to HTML conversion. This method of converting image text to HTML code also keeps the format of the original image, so you don't need to worry about the image changing at all.
Step 1: Just like with the first method, you can upload your image with text to UPDF, and it will open as a PDF.
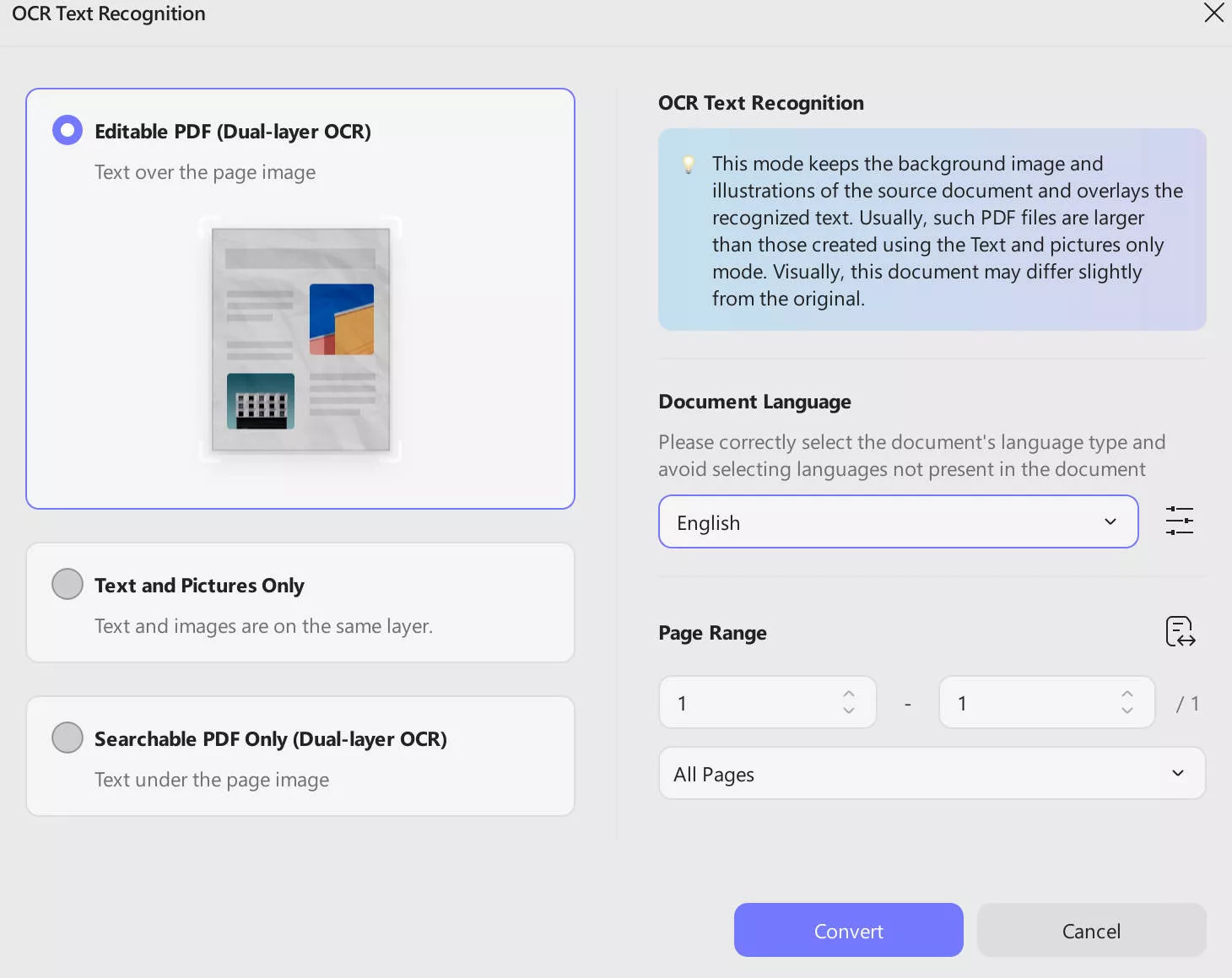
Step 2: Now, you need to make the image into editable PDF. So click "OCR" icon in "Tools", choose the document languages, click "Convert" to select the place to save the OCRed image. Once the process is done, the OCRed image will open automatically in UPDF.

Step 3: Now, the steps are same to the first method. Go to click "Export PDF" icon, select "HTML" as output format and save the HTML file. Now, you have the image text into HTML successfully.
And that's it, you're done with converting your image to an HTML file using UPDF! But since you already have UPDF open, you can take advantage of its many other features, such as the PDF editing tools, the annotation tools, and the AI-powered features such as document translation or chatting with the PDF document. All of these features are useful for taking notes and making studying easier, or editing and sharing documents as part of a business.
You can read this review of UPDF from howtogeek or watch the below video tutorial to learn more, and click the link below to download UPDF to enjoy all features!
Windows • macOS • iOS • Android 100% secure
Part 2. How to Convert Image to HTML Online with Aspose
Aspose is an online file processing tool for PDF, Microsoft Word, PowerPoint, and more. With this tool, you have the ability to convert many different kinds of files into others. However, because there are specific tools for each type of conversion, it can be difficult to locate the exact type of conversion tool you need. However, once you find the JPG to HTML converter, the process to convert an image to HTML is very simple.
Aspose's JPG to HTML converter is free to use, but there are some limitations with Aspose. This tool is online only, so you can only convert your image file to HTML code when you have access to the internet. And the JPG size must not be over 10MB. Aspose also doesn't store your files, so will need to make sure you download your files and store them elsewhere.
Let's look at how you can convert image files to HTML with Aspose:
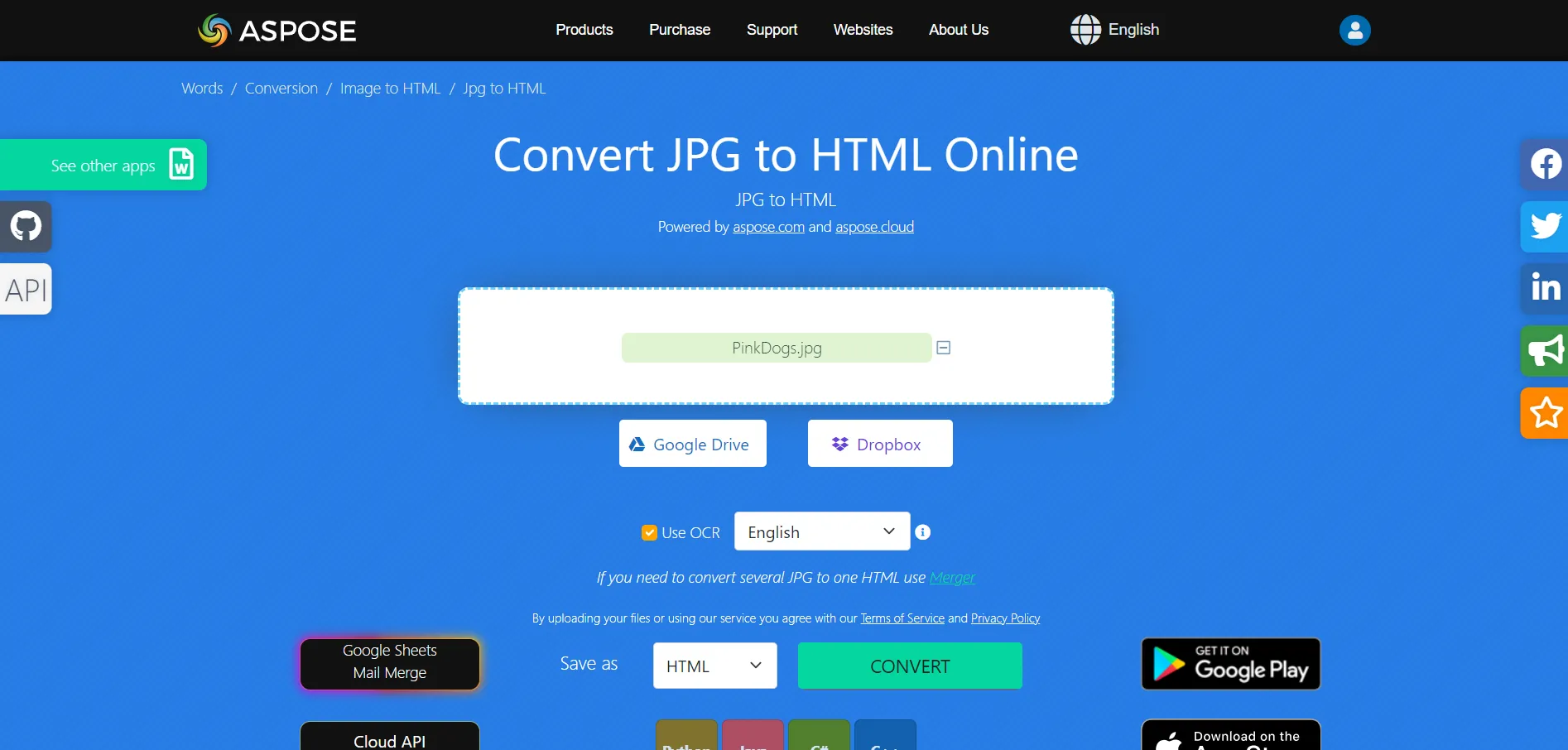
Step 1: On the Aspose JPG to HMTL converter, either open the file you want to convert, or drag and drop it onto the file window. You can also choose to use OCR on your file if there is text you want to convert, and you can change the file format you want to save your file as.

Step 2: Click the green Convert button, and Aspose will start processing your file. This may take up to a few minutes.

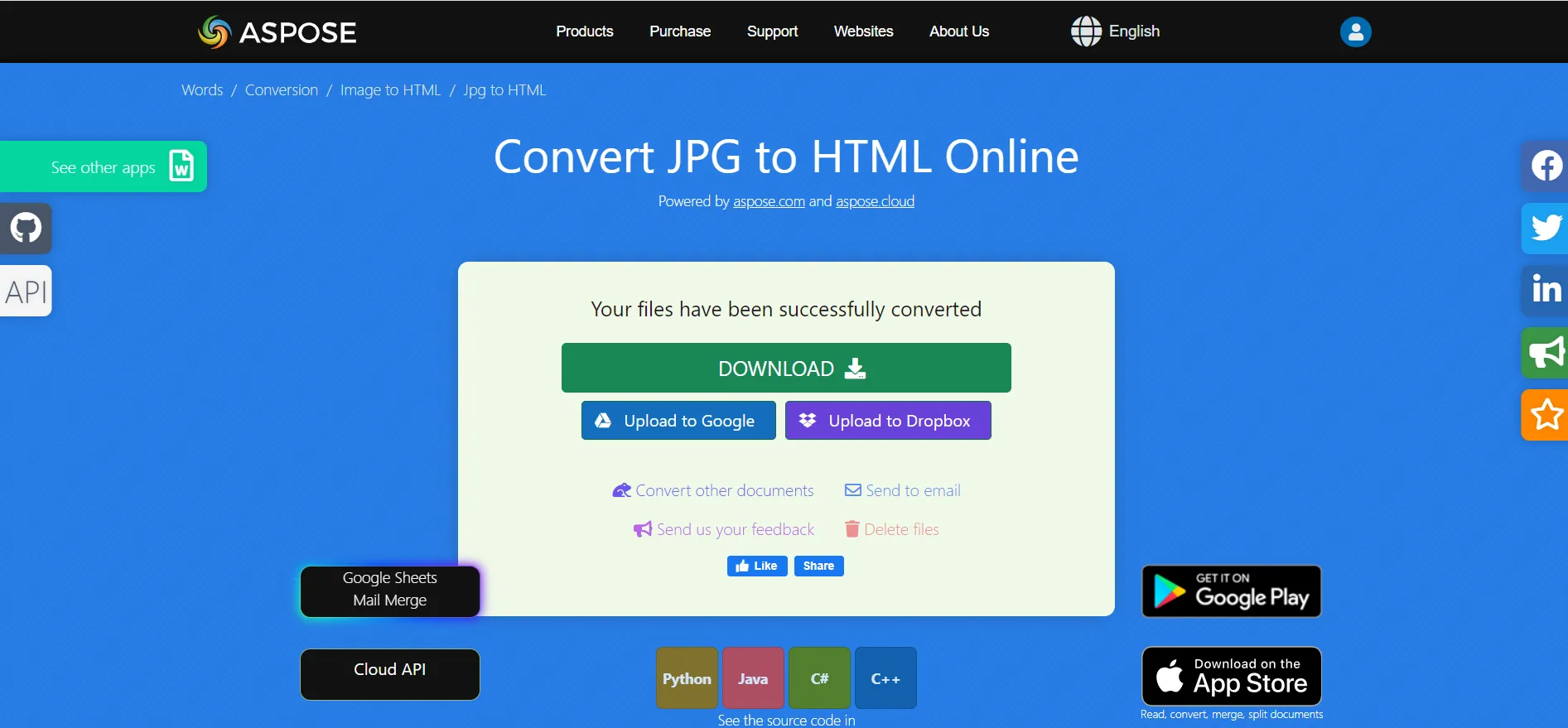
Step 3: When your file is done processing, you can choose to download your file directly to your computer, upload your file to Google Drive, upload to Dropbox, or send the file to your email. Choose your preferred method of saving your HTML file, and then you're done!

Part 3. How to Turn Image Text to HTML Online with Google Drive
You can use Google Drive to easily convert image text to HTML. This method is very simple, and almost everyone has access to Google Drive. Google Drive is a good option for converting images with text to HTML because it has accurate OCR, and it can process many pages of a document at one time.
However, Google Drive has some limitations, including that you can only use Google Drive online, so you cannot convert any files while offline. Google Drive also doesn't offer any additional PDF tools, such as PDF editing or annotation tools, and sometimes when converting an image with text in Google Drive, you may lose important formatting.
The steps for converting image text to HTML with Google Drive are very easy. Just follow the steps below:
Step 1: Open your Google Drive and upload the image file you want to convert.

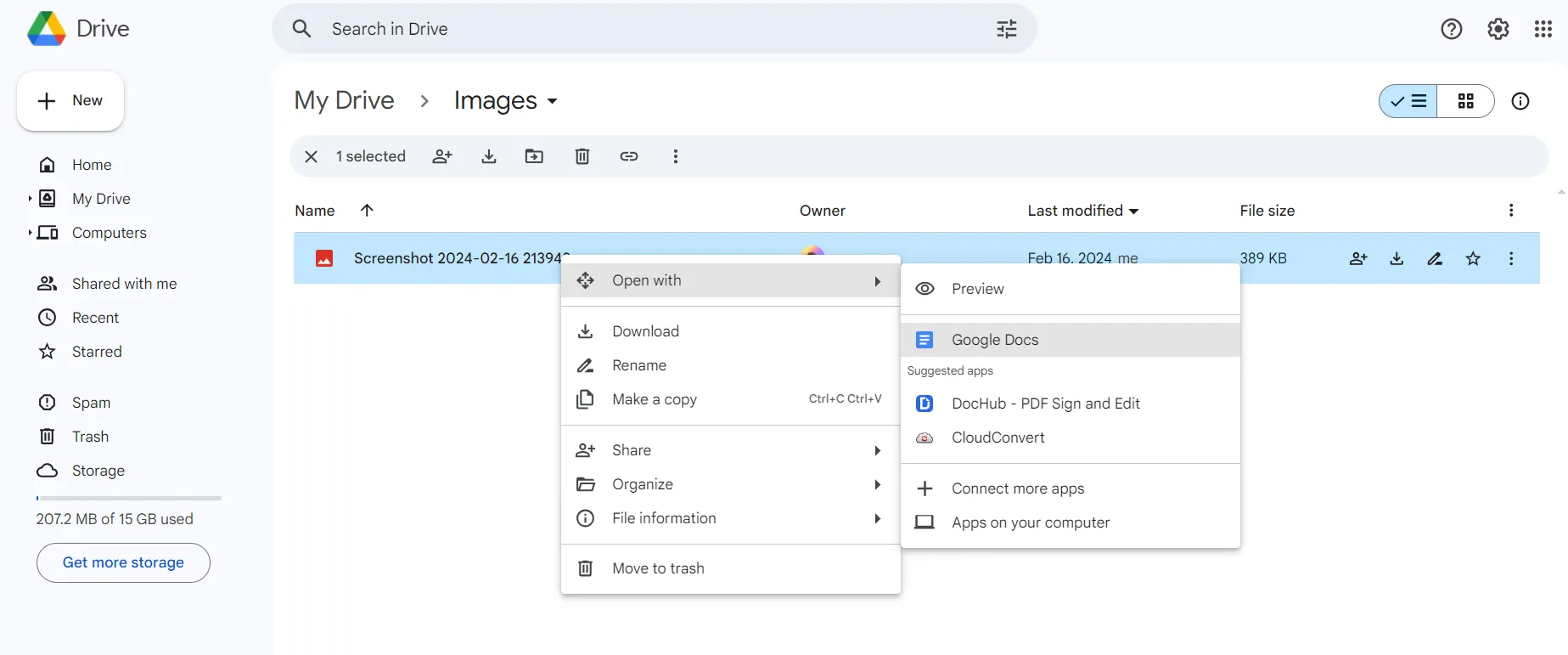
Step 2: Once your image file has uploaded, right click on the image, and select 'Open with' and then 'Google Docs'. It may take a minute to process, but your image will open directly as a Google document.

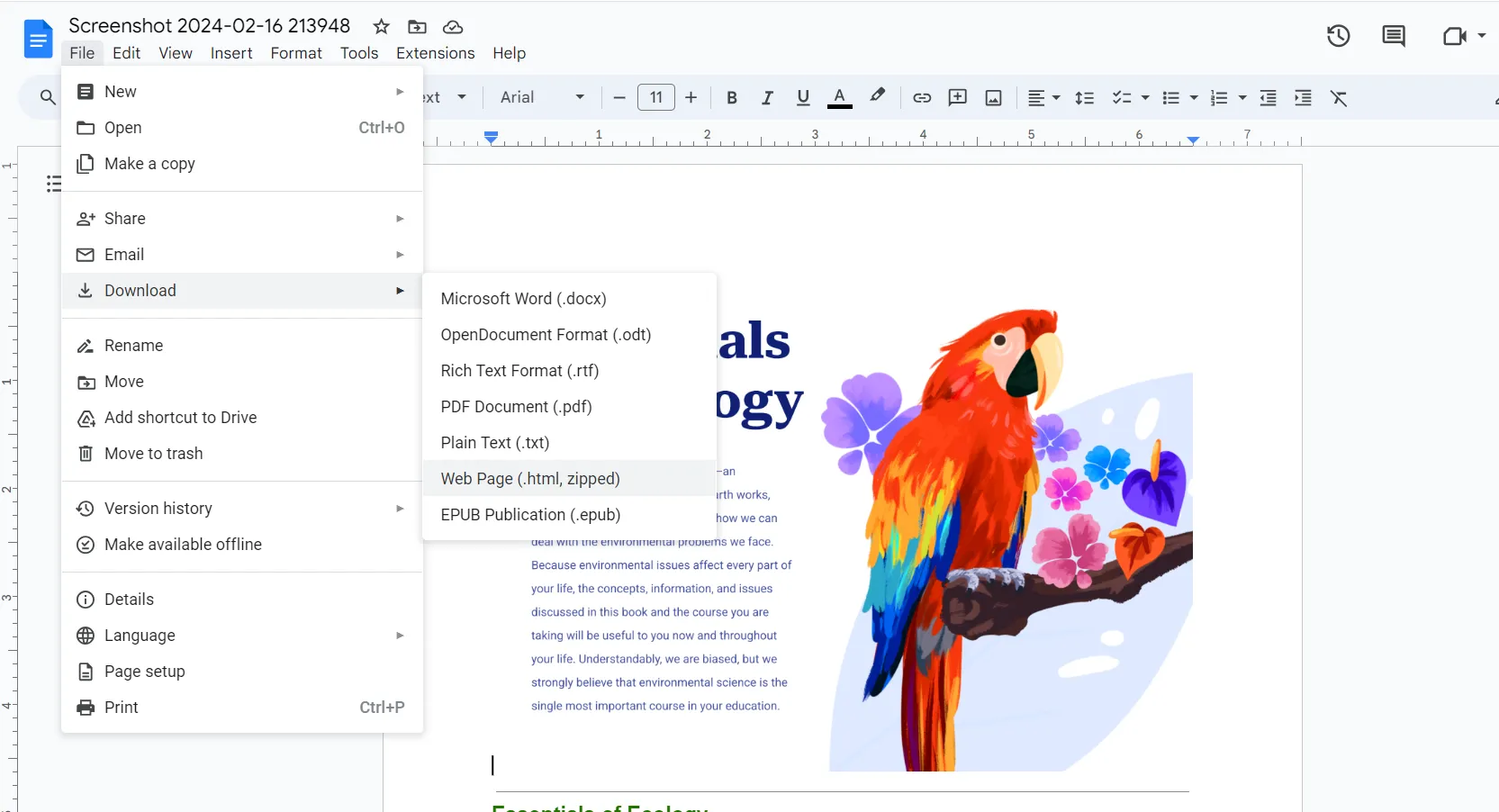
Step 3: When your image has opened, navigate to the File menu, then to Download, and then select the .html (zipped) file format. This will download your HTML code file directly to your computer, and then you're done!

Also Read: Google Drive OCR: Everything is Here
Part 4. FAQs About Image to HTML
Here are some commonly asked questions about converting images to HTML.
Q1. How to convert Image to HTML in HTML?
If you already have the HTML code for an image or an image with text, you just have to add the HTML tag at the beginning of the code snippet, and at the end of the code. The tag is used to embed images onto your web page. Then you need to include the src, which is the source of the image, and alt, which is a description of the image.
Q2. How to convert image to HTML using Python?
If you want to convert an image to HTML with Python coding, you can use the following code:
import base64
data_uri = base64.b64encode(open('Graph.png', 'rb').read()).decode('utf-8')
img_tag = ''.format(data_uri)
print(img_tag)
Q3. Which is the Best Images to HTML Converter?
The best image to HTML converter is UPDF because it works quickly, can be used both offline and online, keeps the original formatting of an image with text, and provides accurate OCR reading of text images. UPDF also has other features that make it an overall useful tool, not just for converting images to HTML, but working with PDFs.
Conclusion
No matter what reason you have for converting an image to HTML code, there are a few different methods that you can do this. You can convert an image to HTML code with UPDF using two different methods, or online with Aspose or Google Drive. Overall, our recommendation is to use UPDF to convert image to HTML because it has many other features.
Click the link below to download UPDF and try converting image files to HTML code!
Windows • macOS • iOS • Android 100% secure
 UPDF
UPDF
 UPDF for Windows
UPDF for Windows UPDF for Mac
UPDF for Mac UPDF for iPhone/iPad
UPDF for iPhone/iPad UPDF for Android
UPDF for Android UPDF AI Online
UPDF AI Online UPDF Sign
UPDF Sign Edit PDF
Edit PDF Annotate PDF
Annotate PDF Create PDF
Create PDF PDF Form
PDF Form Edit links
Edit links Convert PDF
Convert PDF OCR
OCR PDF to Word
PDF to Word PDF to Image
PDF to Image PDF to Excel
PDF to Excel Organize PDF
Organize PDF Merge PDF
Merge PDF Split PDF
Split PDF Crop PDF
Crop PDF Rotate PDF
Rotate PDF Protect PDF
Protect PDF Sign PDF
Sign PDF Redact PDF
Redact PDF Sanitize PDF
Sanitize PDF Remove Security
Remove Security Read PDF
Read PDF UPDF Cloud
UPDF Cloud Compress PDF
Compress PDF Print PDF
Print PDF Batch Process
Batch Process About UPDF AI
About UPDF AI UPDF AI Solutions
UPDF AI Solutions AI User Guide
AI User Guide FAQ about UPDF AI
FAQ about UPDF AI Summarize PDF
Summarize PDF Translate PDF
Translate PDF Chat with PDF
Chat with PDF Chat with AI
Chat with AI Chat with image
Chat with image PDF to Mind Map
PDF to Mind Map Explain PDF
Explain PDF Scholar Research
Scholar Research Paper Search
Paper Search AI Proofreader
AI Proofreader AI Writer
AI Writer AI Homework Helper
AI Homework Helper AI Quiz Generator
AI Quiz Generator AI Math Solver
AI Math Solver PDF to Word
PDF to Word PDF to Excel
PDF to Excel PDF to PowerPoint
PDF to PowerPoint User Guide
User Guide UPDF Tricks
UPDF Tricks FAQs
FAQs UPDF Reviews
UPDF Reviews Download Center
Download Center Blog
Blog Newsroom
Newsroom Tech Spec
Tech Spec Updates
Updates UPDF vs. Adobe Acrobat
UPDF vs. Adobe Acrobat UPDF vs. Foxit
UPDF vs. Foxit UPDF vs. PDF Expert
UPDF vs. PDF Expert








 Enrica Taylor
Enrica Taylor 


 Delia Meyer
Delia Meyer 
 Enid Brown
Enid Brown