In web development, embedding a PDF into HTML can easily share this file with your intended audience. PDFs are a great way to share information with the people who visit your website. Despite the leaps and bounds HTML has made, trying to embed PDF into HTML is not easy.
This quick and simple guide will provide the steps you need to take. We will also recommend a piece of software -UPDF, which can make the whole process simpler for you. Let's take a look at embedding PDFs into HTML. Be sure to read to the end so that you can pick up advice on the best PDF-to-HTML software alternative available!
3 Ways To Embed A PDF In HTML
If you intend to embed PDF into HTML page layouts, then you have three 'traditional' methods that you can use to make this work. The most commonly used methods include:
Way 1. Using Object Tag
The simplest way to inject embed PDFs into HTML is to use what is known as an Object Tag. Object Tags are very easy to implement within your HTML code. To do this, you need to include the following:
<object data="URL OF YOUR PDF DOCUMENT"
Width="X"
Height="Y">
</object>
</body>
</html>Add this content to your HTML code's <body> section, and your chosen PDF document should appear. If you use a platform like WordPress, upload the PDF to your 'wp-content' folder so your website can easily collect and show the PDF.
Object Tags are useful as you can embed videos, audio, and Java applications into your HTML code using the same method.
Way 2. Using An iFrame
The next option you should look into is using an iFrame. When trying to embed PDF into HTML iFrame embedding works very well. Most web developers will be familiar with using iFrame tags as this allows for quick and easy embedding of files – including PDFs – into the display of a webpage. To create an iFrame, you need to add the following to your <body> text:
<iframe src= “URL OF YOUR PDF DOCUMENT"
Width="X"
Height="Y">
</iframe>
</body>
</html>Why would you use an iFrame over an Object Tag when trying to embed PDF into HTML? The simplest reason is compatibility. Not every commonly used web browser allows the use of an Object Tag. Some browsers do not support PDF documents, either. By using an iFrame, you are more likely to find that the PDF is properly embedded. iFrames are generally more widely supported than Object Tags.
Way 3. Using Embed Tag
The other most common option you might use when trying to embed PDF into HTML is an Embed Tag. Embed Tags are not as popular as the above options. If the browser the user uses is not PDF-compatible, then Embed Tags are unlikely to show the content. Most of the time, you will use Embed Tags when you do not need to require any form of 'fallback' content.
To add an Embed Tag, you need to add the following to your <body> section in HTML:
<embed src= “URL OF YOUR PDF DOCUMENT"
Width="X"
Height="Y">
</body>
</html>When using any of the above three embedding formats, this should add the PDF to your document. The document should now be viewable, and it should also be scrollable. By using any of the above three methods, though, you cannot stop the PDF file from being downloaded.
The only way to do this is to use JavaScript PDF viewer libraries such as PDF.js. However, a user who is fluent in viewing page source data will still be able to bypass this feature. Another option might be to display PDF as image in HTML instead, but this means that PDF loses its functionality. Even then, the images could still be downloaded.
Another Way To Embed A PDF In HTML
If you find the above options unsuitable when trying to embed PDF in HTML, we have another useful option. You might wish to use an excellent piece of third-party software called UPDF. UPDF has become extremely popular today as it offers one of the simplest ways to convert a PDF document into an HTML file without losing data, formatting, or functionality.
Readers can download UPDF to start simplifying the process of embedding a PDF in their HTML pages directly.
Windows • macOS • iOS • Android 100% secure

It is important to note that PDFs converted into HTML will not be viewable or usable in the same way. PDF and HTML are very different formats: how they operate and how they are used differ greatly. It will not be viewed on the same HTML page as the above methods allow.
So, how do you use this feature to your advantage? How do you use PDF to embed PDFs in HTML?
Step 1. Convert The PDF To HTML File Using UPDF First
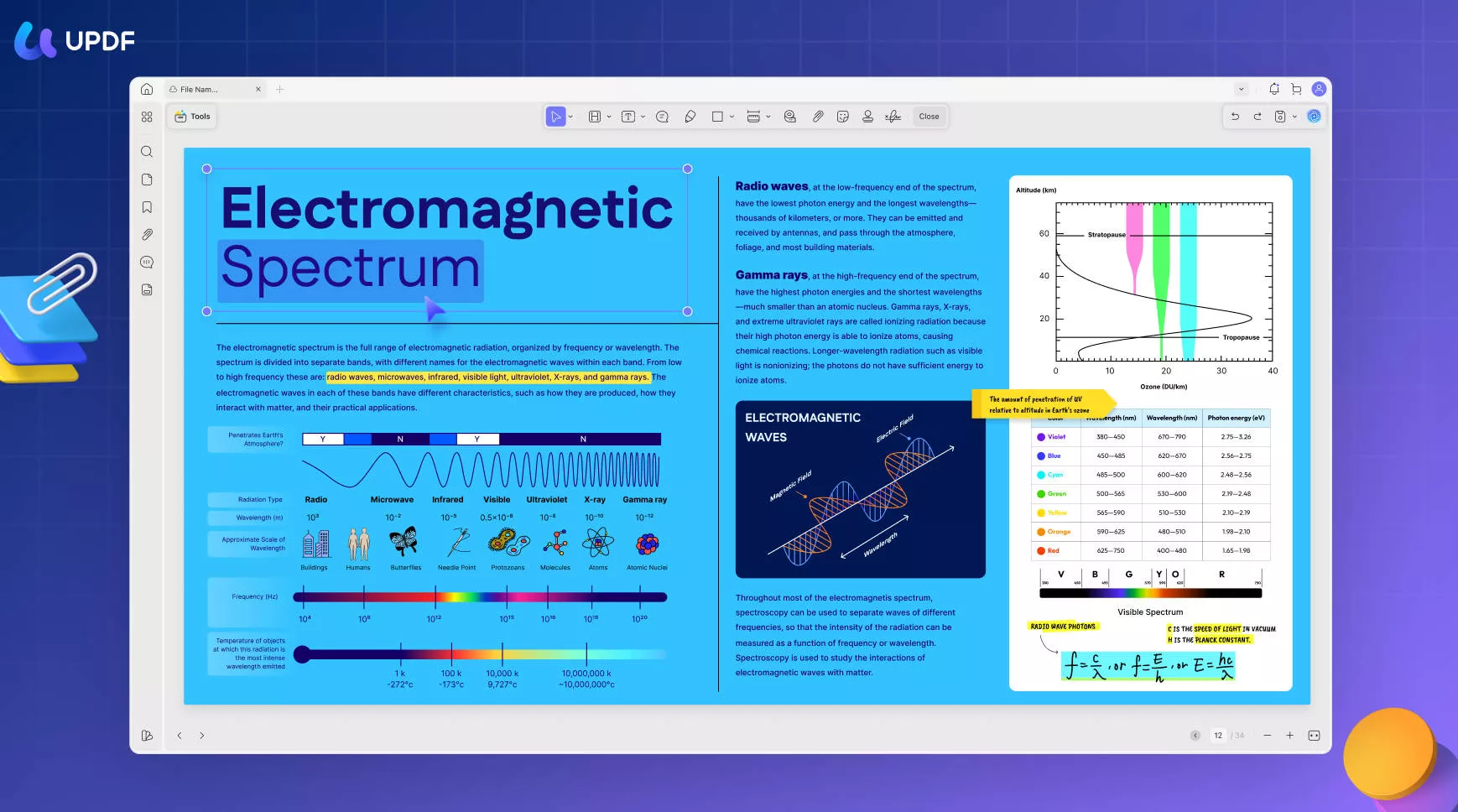
- The first step will be to download and install UPDF. Once the software is installed, run it and open your PDF document within PDF. Ensure that the document has opened properly.
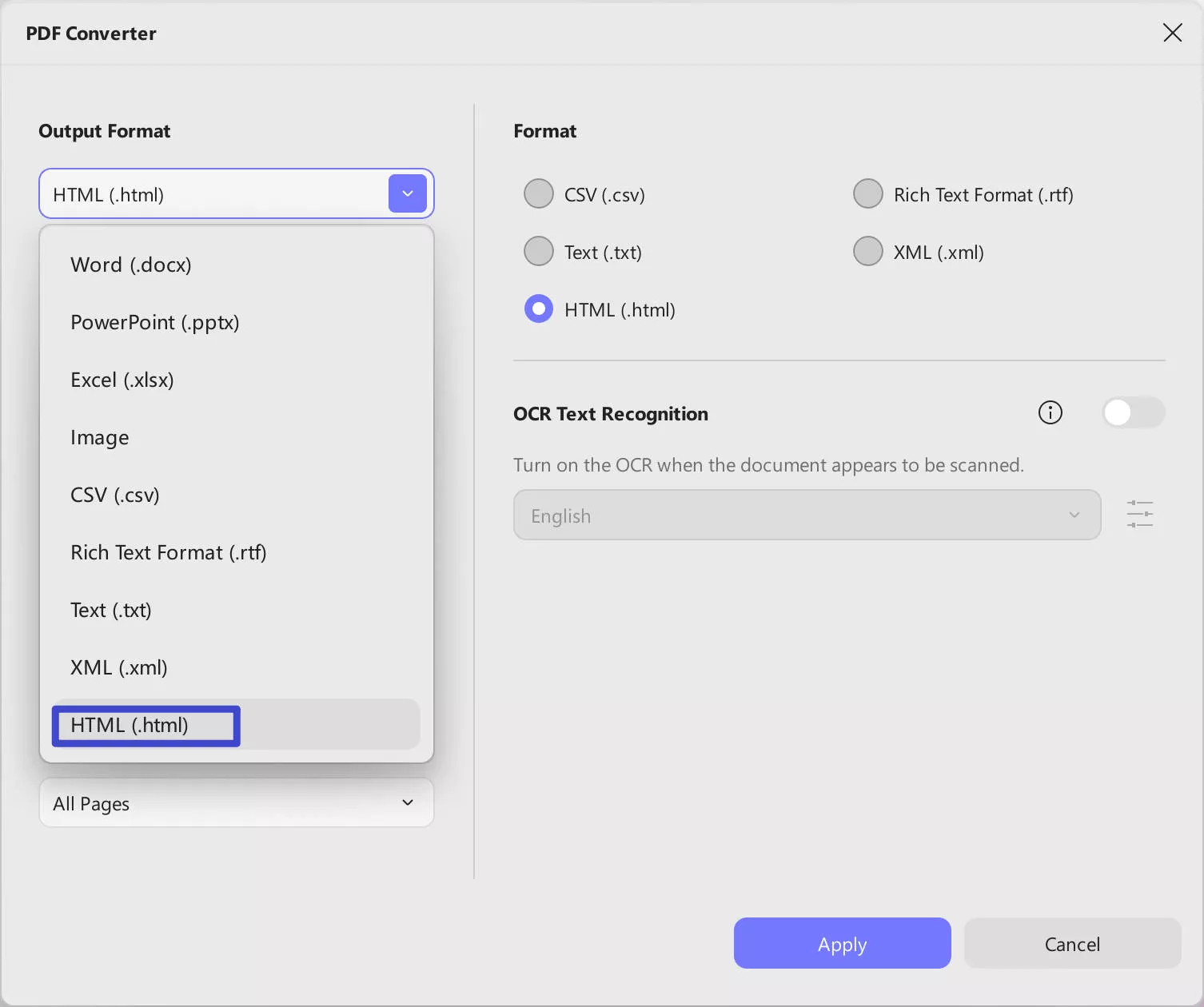
- Once you are inside UPDF, you should click the 'Tools' button on the left-hand side of the screen to select "More"(PDF Converter). You will now be given a range of different formats to choose from, including HTML.

- Select HTML from the list. You will now be given various options, such as page range. Select the options most applicable to your PDF document needs, and hit Export.
- Choose a destination to save your new PDF to an HTML document. The conversion process will begin, and you can follow the process on-screen.
Step 2. Link To Or Include The HTML File
- Now that your PDF is turned into an HTML file, you need to upload the HTML document to your website. You would do this like any other .html file you wish to include on your website.
- Follow the steps when linking to an HTML page. You can then create a hyperlink on your website to the HTML page.
- HTML formats allow for greater accessibility than you would get with a PDF. While some browsers cannot use PDFs properly, this is not the case with HTML.
- PDFs provide a more accessible and responsive alternative to uploading PDFs. You can then include the HTML PDF within another HTML.
- You could use the <iFrame> tag described above as a reference to do this. This allows you to display external content – including HTML – on-page.
Step 3. Adjust Styling And Formatting
- Once everything is in place, you will need to return and ensure that the style and formatting have come out properly. Ensure the HTML is embedded correctly.
- You might need to adjust the <width> and <height> parameters as you do this. This can take some time, and you might also need to adjust the layout and font of the HTML.

- Sometimes, you might need to return to UPDF, recreate the PDF to HTML export, and adjust the style before accepting. Trial and error, though, will ensure you resolve the issue.
Step 4. Test And Optimize
- Embed this HTML into your website as suggested above, and then load your website. See how the PDF to HTML conversion looks.
- Be sure to try this conversion on different screen resolutions and devices. It might look good on a 4K television, but what about a mobile device?
- This might require some back and forth as you change settings and look to find the happy medium you need. The most important features are the <width> and <height> settings.
Extended Reading: A Cost-Effective PDF Editor & PDF To HTML Converter
Given that you might have to embed PDF in HTML semi-regularly, having a tool that simplifies the process is very useful. With that in mind, UPDF is a godsend. It is one of the easiest tools to use for editing, adjusting, optimising, and improving a PDF.
It can even make the process of trying to embed PDF in HTML email layouts much easier. Whether this comes from editing the PDF or converting it to PDF will be decided on a case-by-case process. Why, though, should you invest in UPDF? What does it offer?
- The ability to read, edit, annotate, and organise PDF documents
- Modify images and content within a PDF via cropping, rotations etc.
- Optimise your PDF with easy access to changing text size, font, colour etc.
- Include review content and annotations via stamps, notes, and highlights
- Fill and Sign functions so you can easily sign those NDAs and contracts
- Create forms and make them easy to fill in for anyone using your PDFs
- Quick and easy conversion and compression of PDF documents
- Convert PDFs into common formats like Word, PowerPoint, Excel, and HTML
- Protect your work with the inclusion of watermarks and backgrounds
- Batch processing for the simplest and easiest automation
- Make use of built-in AI functions to automate and speed up every feature
- Available for all major platforms: Windows, Mac, iOS, and Android!
As you can see, UPDF is a feature-rich and powerful piece of software. Not only does it make creating and editing PDFs so much simpler, but it ensures you can maximise performance and accessibility at the same time. If you want to make PDF management much easier in the future, download UPDF today – you will not regret it!
Windows • macOS • iOS • Android 100% secure

FAQ About Embedding PDF In HTML
Q1. What Is The Difference Between Iframe And Embed?
Most people will use iFrames for embedding HTML – like the converted PDFs discussed. Embed is commonly used for uploading other forms of content, such as PDF documents and plug-ins.
Conclusion
Now that you understand how to embed a PDF in HTML and display PDFs as images in HTML, you should have no problems using PDFs more liberally in your web development. Of course, if you want to speed up the process, you can download and use UPDF to simplify an otherwise complex conversion process!
Windows • macOS • iOS • Android 100% secure
 UPDF
UPDF
 UPDF for Windows
UPDF for Windows UPDF for Mac
UPDF for Mac UPDF for iPhone/iPad
UPDF for iPhone/iPad UPDF for Android
UPDF for Android UPDF AI Online
UPDF AI Online UPDF Sign
UPDF Sign Edit PDF
Edit PDF Annotate PDF
Annotate PDF Create PDF
Create PDF PDF Form
PDF Form Edit links
Edit links Convert PDF
Convert PDF OCR
OCR PDF to Word
PDF to Word PDF to Image
PDF to Image PDF to Excel
PDF to Excel Organize PDF
Organize PDF Merge PDF
Merge PDF Split PDF
Split PDF Crop PDF
Crop PDF Rotate PDF
Rotate PDF Protect PDF
Protect PDF Sign PDF
Sign PDF Redact PDF
Redact PDF Sanitize PDF
Sanitize PDF Remove Security
Remove Security Read PDF
Read PDF UPDF Cloud
UPDF Cloud Compress PDF
Compress PDF Print PDF
Print PDF Batch Process
Batch Process About UPDF AI
About UPDF AI UPDF AI Solutions
UPDF AI Solutions AI User Guide
AI User Guide FAQ about UPDF AI
FAQ about UPDF AI Summarize PDF
Summarize PDF Translate PDF
Translate PDF Chat with PDF
Chat with PDF Chat with AI
Chat with AI Chat with image
Chat with image PDF to Mind Map
PDF to Mind Map Explain PDF
Explain PDF Scholar Research
Scholar Research Paper Search
Paper Search AI Proofreader
AI Proofreader AI Writer
AI Writer AI Homework Helper
AI Homework Helper AI Quiz Generator
AI Quiz Generator AI Math Solver
AI Math Solver PDF to Word
PDF to Word PDF to Excel
PDF to Excel PDF to PowerPoint
PDF to PowerPoint User Guide
User Guide UPDF Tricks
UPDF Tricks FAQs
FAQs UPDF Reviews
UPDF Reviews Download Center
Download Center Blog
Blog Newsroom
Newsroom Tech Spec
Tech Spec Updates
Updates UPDF vs. Adobe Acrobat
UPDF vs. Adobe Acrobat UPDF vs. Foxit
UPDF vs. Foxit UPDF vs. PDF Expert
UPDF vs. PDF Expert








 Enrica Taylor
Enrica Taylor 
 Delia Meyer
Delia Meyer 
 Lizzy Lozano
Lizzy Lozano 
