Vous pourriez avoir besoin de convertir une image en HTML pour diverses raisons telles que l'intégration dans la conception d'un site web réactif, l'ajout de texte alternatif pour l'accessibilité, rendre le texte indexable par les moteurs de recherche ou ajouter de l'interactivité comme des liens ou des effets de survol. Découvrez dans cet article trois méthodes simples et rapides pour convertir une image en HTML.
Partie 1. Comment convertir une image en code HTML hors ligne avec UPDF?
Notre meilleur choix pour convertir une image en code HTML est d'utiliser UPDF. Avec UPDF, vous pouvez travailler hors ligne pour convertir des images en code HTML. En général, les opérations hors ligne sont plus stables et plus sûres. Vous pouvez non seulement convertir une image entière en code HTML, mais aussi convertir le texte d'une image en code HTML.
Voici deux façons différentes d'utiliser UPDF pour convertir des images en code HTML. Cliquer sur le bouton ci-dessous pour télécharger UPDF et commencer à travailler!
Windows • macOS • iOS • Android 100% sécurisé
Méthode 1. Convertir une image en code HTML
Si vous avez juste besoin de convertir une simple image sans texte en code HTML, vous pouvez utiliser cette première méthode. Cette méthode prendra n'importe quelle image et la convertira en code HTML, que vous pourrez ensuite éditer ou ajouter directement à un site web.
Étape 1 : Assurez-vous d'avoir téléchargé UPDF. Vous pouvez glisser-déposer votre image dans UPDF, qui la convertira en PDF.

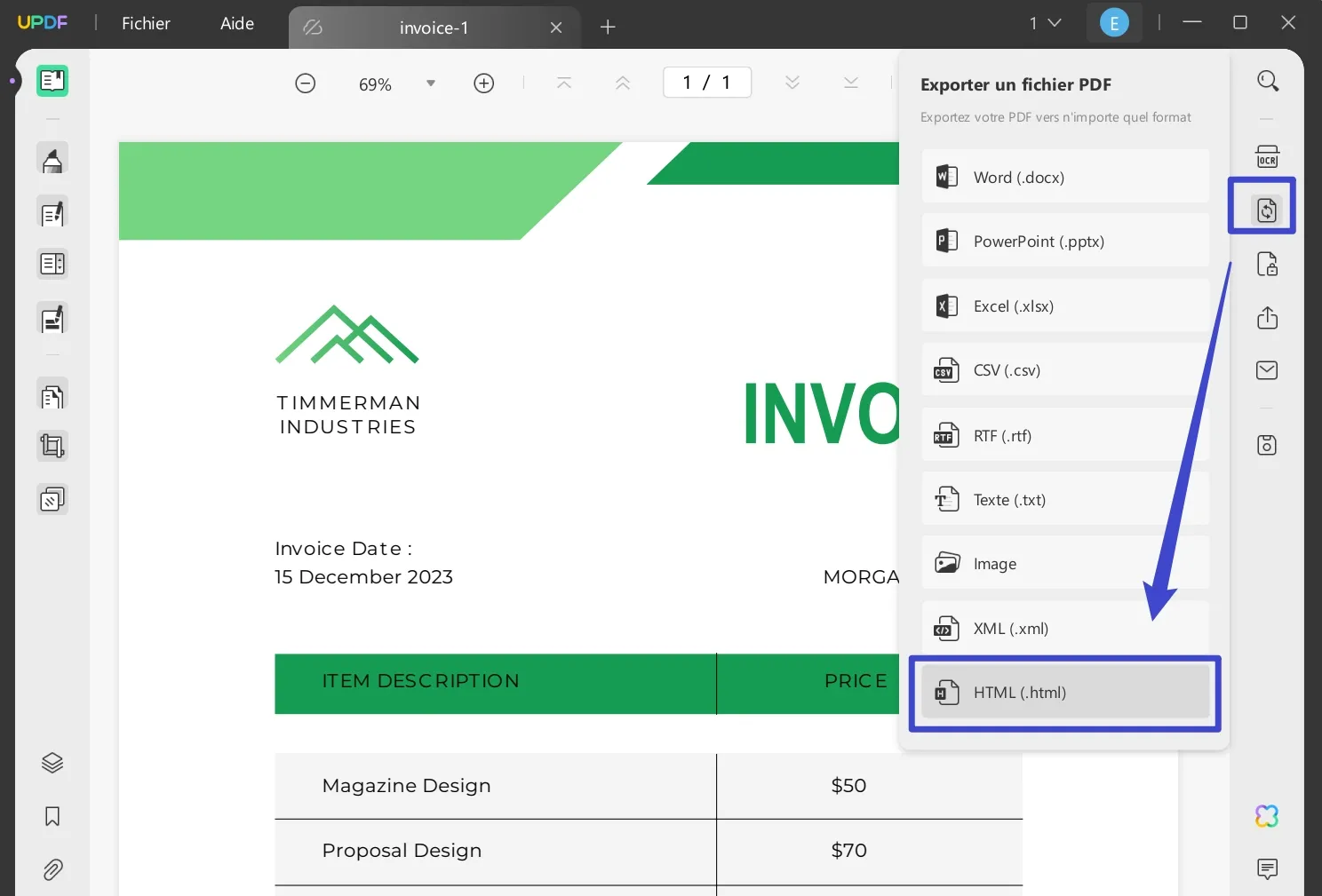
Étape 2 : Cliquer sur le bouton Exporter le PDF à droite du menu UPDF. Choisisser un fichier HTML comme option d'exportation.

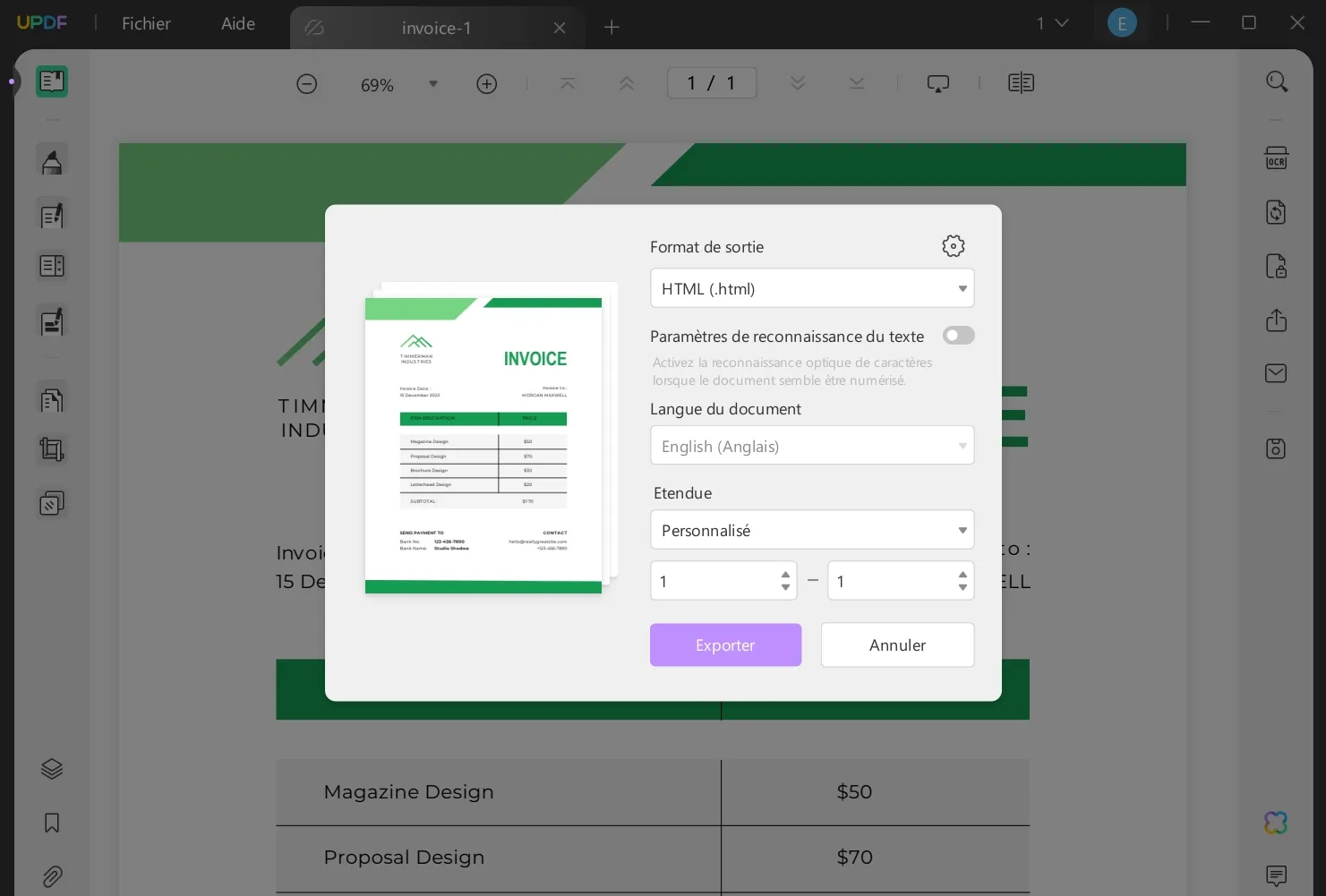
Étape 3 : Lire les options d'exportation et adapter-les à vos besoins. Lorsque vous êtes satisfait, cliquer sur Exporter.

Étape 4 : Sélectionner l'emplacement où vous souhaitez enregistrer votre fichier HTML et renommer le fichier si vous le souhaitez. Lorsque vous êtes prêt, sélectionner Enregistrer.
Étape 5 : Vous disposez maintenant d'un fichier HTML avec lequel vous pouvez travailler ! Si vous souhaitez visualiser ou modifier votre code HTML, vous pouvez ouvrir le fichier dans le Bloc-notes ou une autre application d'édition de texte.
Méthode 2. Convertir le texte de l'image en code HTML
Si vous avez une image qui contient du texte et que vous souhaitez convertir le texte de l'image en code HTML, vous pouvez utiliser cette méthode de conversion d'image en code HTML. Cette méthode de conversion de texte d'image en code HTML conserve également le format de l'image originale, vous n'avez donc pas à vous soucier de la modification de l'image.
Étape 1 : Comme pour la première méthode, vous pouvez charger votre image avec du texte dans UPDF, et elle s'ouvrira comme un PDF.
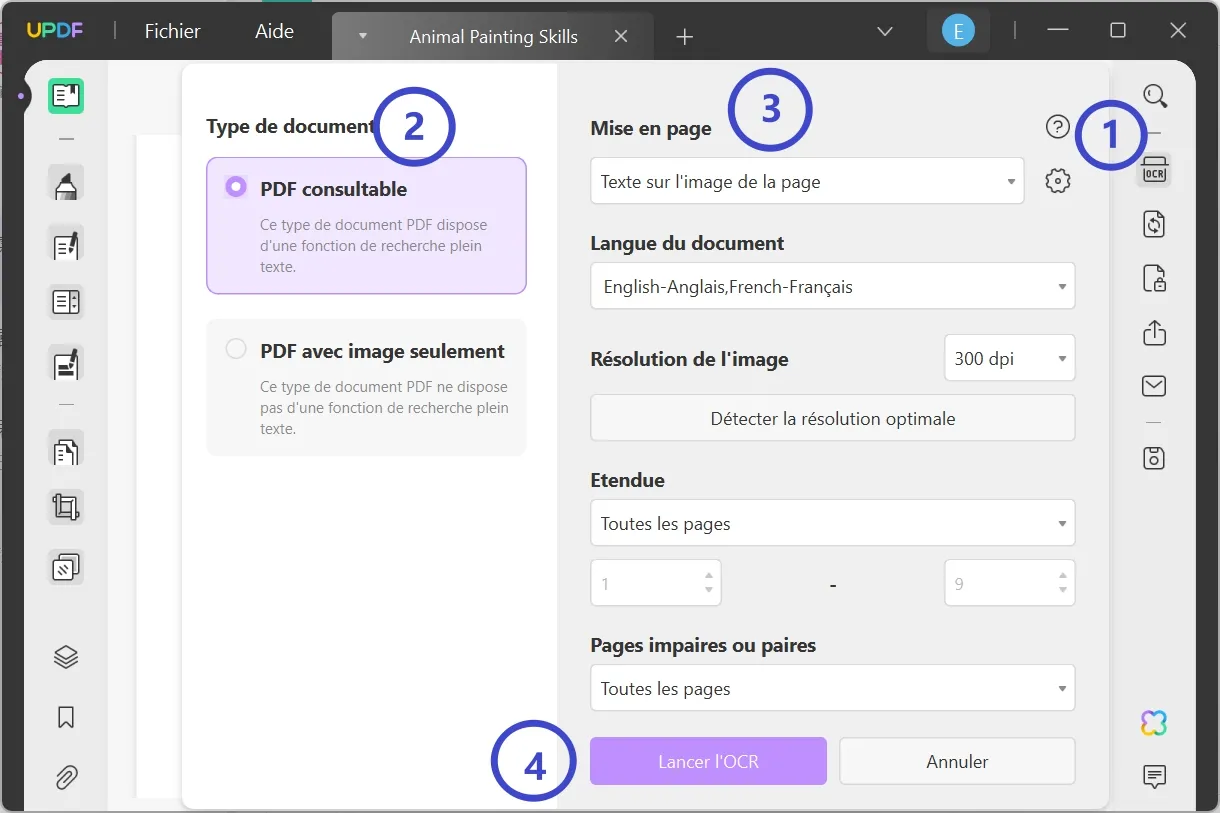
Étape 2 : Vous devez maintenant transformer l'image en PDF éditable. Cliquer sur l'icône « Reconnaître du texte par OCR », choisisser les langues du document, cliquer sur « Lancer l'OCR » pour sélectionner l'endroit où enregistrer l'image OCRisée. Une fois le processus terminé, l'image OCR s'ouvrira automatiquement dans UPDF.

Étape 3 : Les étapes sont les mêmes que pour la première méthode. Cliquer sur l'icône « Exporter le PDF », sélectionner « HTML » comme format de sortie et enregistrer le fichier HTML. Vous avez maintenant converti le texte de l'image en HTML avec succès.
Et voilà, vous avez fini de convertir votre image en fichier HTML en utilisant UPDF ! Mais puisque vous avez déjà ouvert UPDF, vous pouvez profiter de ses nombreuses autres fonctionnalités telles que les outils d'édition PDF, les outils d'annotation et les fonctionnalités d'IA telles que la traduction de documents ou la discussion avec le document PDF. Toutes ces fonctionnalités sont utiles pour prendre des notes et faciliter les études, ou pour éditer et partager des documents dans le cadre d'une entreprise.
« L'édition de PDF est facilitée grâce à l'interface intuitive et aux outils performants d'UPDF, tels que UPDF AI, la synchronisation multi appareils, les annotations, la conversion de PDF, la protection par mot de passe et la reconnaissance optique de caractères. UPDF est l'un des meilleurs éditeurs de PDF du moment, qui offre des fonctionnalités de haut niveau à des prix abordables. »
MacGeneration
Vous pouvez lire cet article de MacGeneration sur UPDF pour en savoir plus, et cliquer sur le bouton ci-dessous pour télécharger UPDF et profiter de toutes ses fonctionnalités!
Windows • macOS • iOS • Android 100% sécurisé
Partie 2. Comment convertir une image en HTML en ligne avec Aspose
Aspose est un outil de traitement de fichiers en ligne pour PDF, Microsoft Word, PowerPoint, et autres. Vous avez ainsi la possibilité de convertir de nombreux types de fichiers en d'autres. Cependant, comme il existe des outils spécifiques pour chaque type de conversion, il peut être difficile de trouver le type exact d'outil de conversion dont vous avez besoin. Une fois que vous avez donc trouvé le convertisseur JPG vers HTML, le processus de conversion d'une image en HTML est très simple.
L'utilisation du convertisseur JPG vers HTML de Aspose est gratuite, mais il y a quelques limitations avec Aspose. Cet outil est uniquement en ligne, vous ne pouvez donc convertir votre fichier image en code HTML que si vous avez accès à Internet. La taille du fichier JPG ne doit pas dépasser 10 Mo. Aspose ne stocke pas non plus vos fichiers, vous devrez donc veiller à télécharger vos fichiers et à les stocker ailleurs.
Voyons comment vous pouvez convertir des fichiers images en HTML avec Aspose :
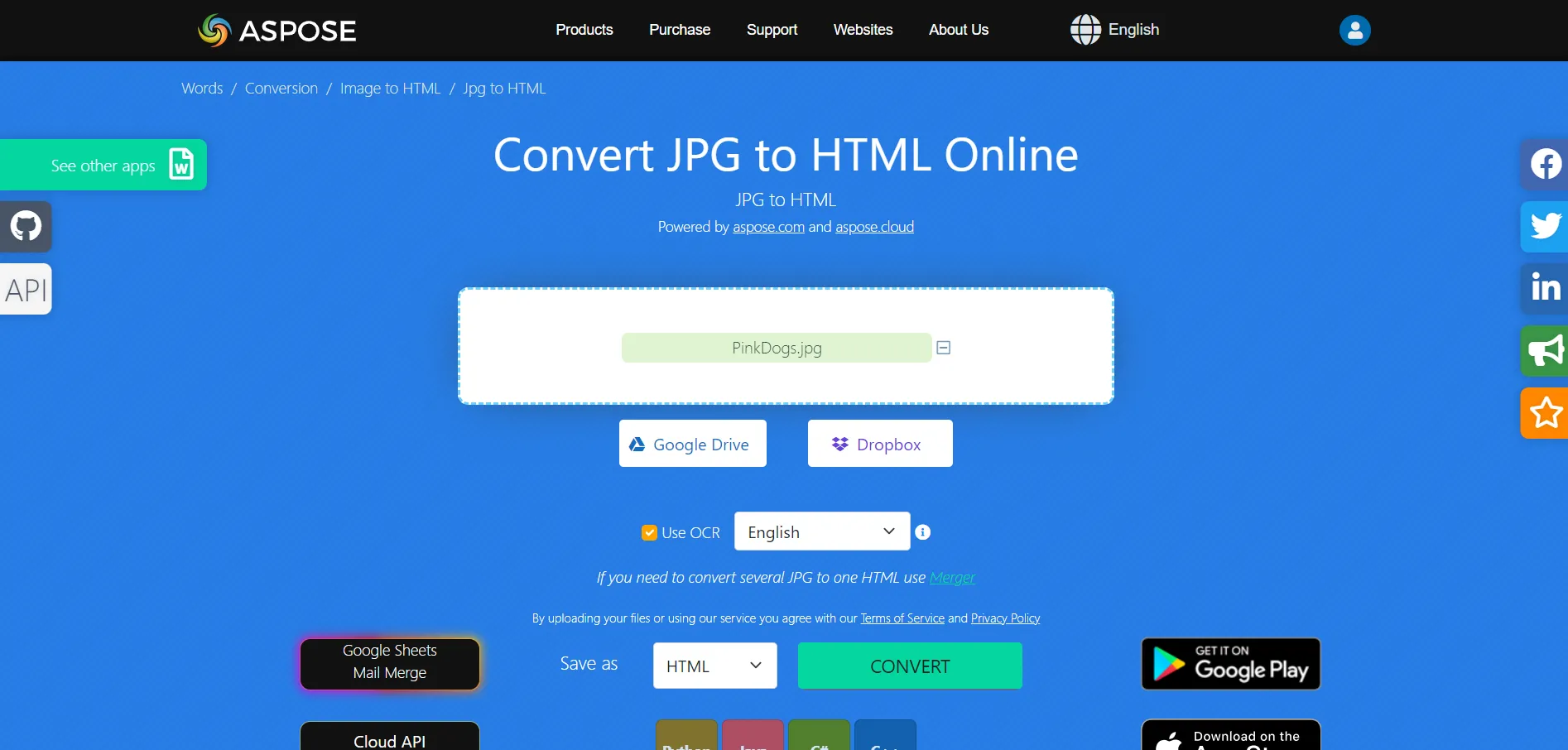
Étape 1 : Dans le convertisseur JPG vers HMTL de Aspose, ouvrir le fichier que vous souhaitez convertir ou le glisser-déposer dans la fenêtre du fichier. Vous pouvez également choisir d'utiliser l'OCR sur votre fichier s'il y a du texte que vous voulez convertir, et vous pouvez changer le format de fichier sous lequel vous voulez enregistrer votre fichier.

Étape 2 : Cliquer sur le bouton vert Convertir, et Aspose commencera à traiter votre fichier. Cela peut prendre quelques minutes.

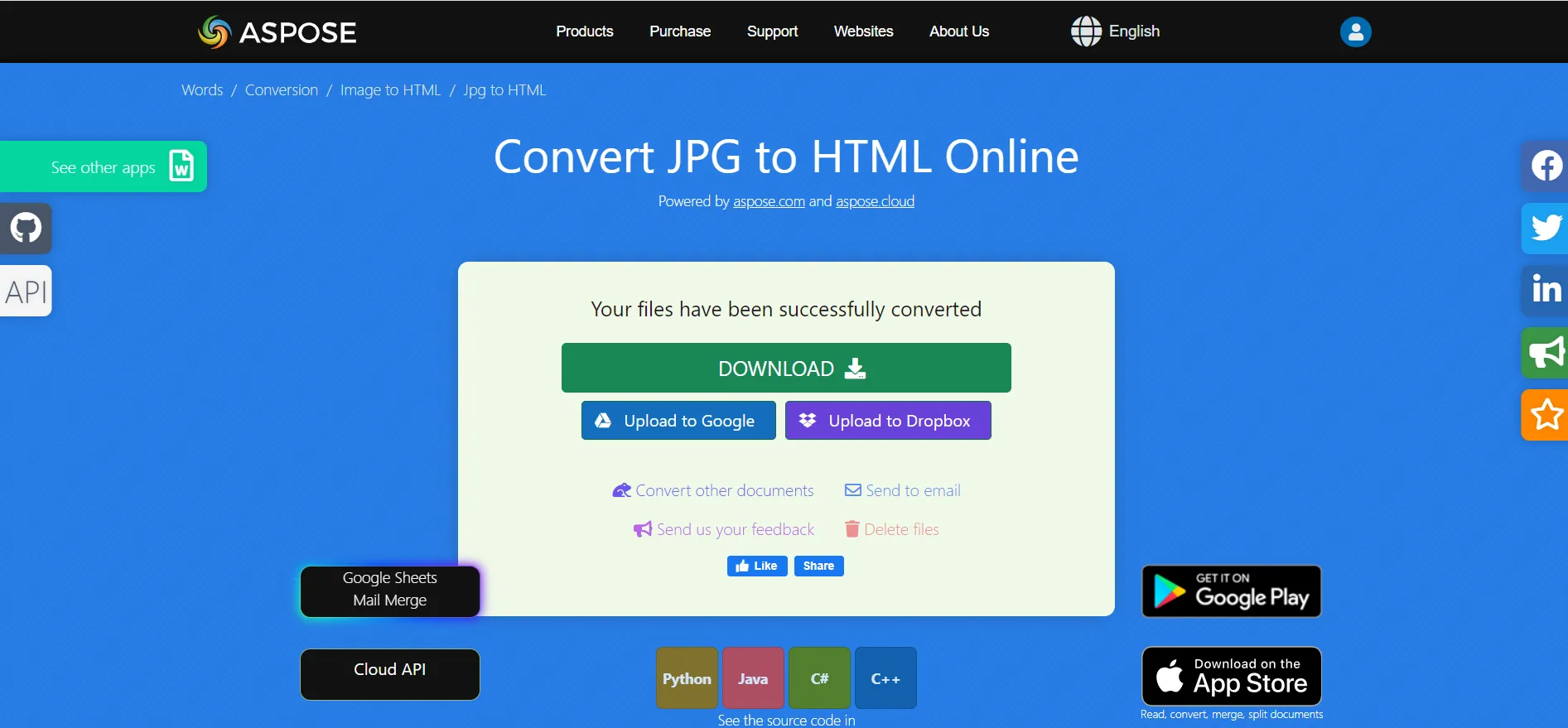
Étape 3 : Lorsque le traitement de votre fichier est terminé, vous pouvez choisir de le télécharger directement sur votre ordinateur, de le télécharger sur Google Drive, de le télécharger sur Dropbox ou de l'envoyer par e-mail. Choisir la méthode d'enregistrement de votre fichier HTML que vous préférez, et le tour est joué!

Partie 3. Comment convertir une image texte en HTML en ligne avec Google Drive
Vous pouvez utiliser Google Drive pour convertir facilement une image texte en HTML. Cette méthode est très simple et presque tout le monde a accès à Google Drive. Google Drive est une bonne option pour convertir des images avec du texte en HTML car il dispose d'une reconnaissance optique de caractères précise et peut traiter plusieurs pages d'un document en même temps.
Cependant, Google Drive présente certaines limites, notamment le fait que vous ne pouvez utiliser Google Drive qu'en ligne, ce qui signifie que vous ne pouvez pas convertir de fichiers lorsque vous êtes hors ligne. Google Drive n'offre pas non plus d'outils PDF supplémentaires tels que des outils d'édition ou d'annotation, et il arrive parfois que la conversion d'une image avec du texte dans Google Drive entraîne la perte d'une mise en forme importante.
Les étapes de la conversion d'une image en texte au format HTML avec Google Drive sont très simples. Il suffit de suivre les étapes ci-dessous :
Étape 1 : Ouvrir votre Google Drive et télécharger le fichier image que vous souhaitez convertir.

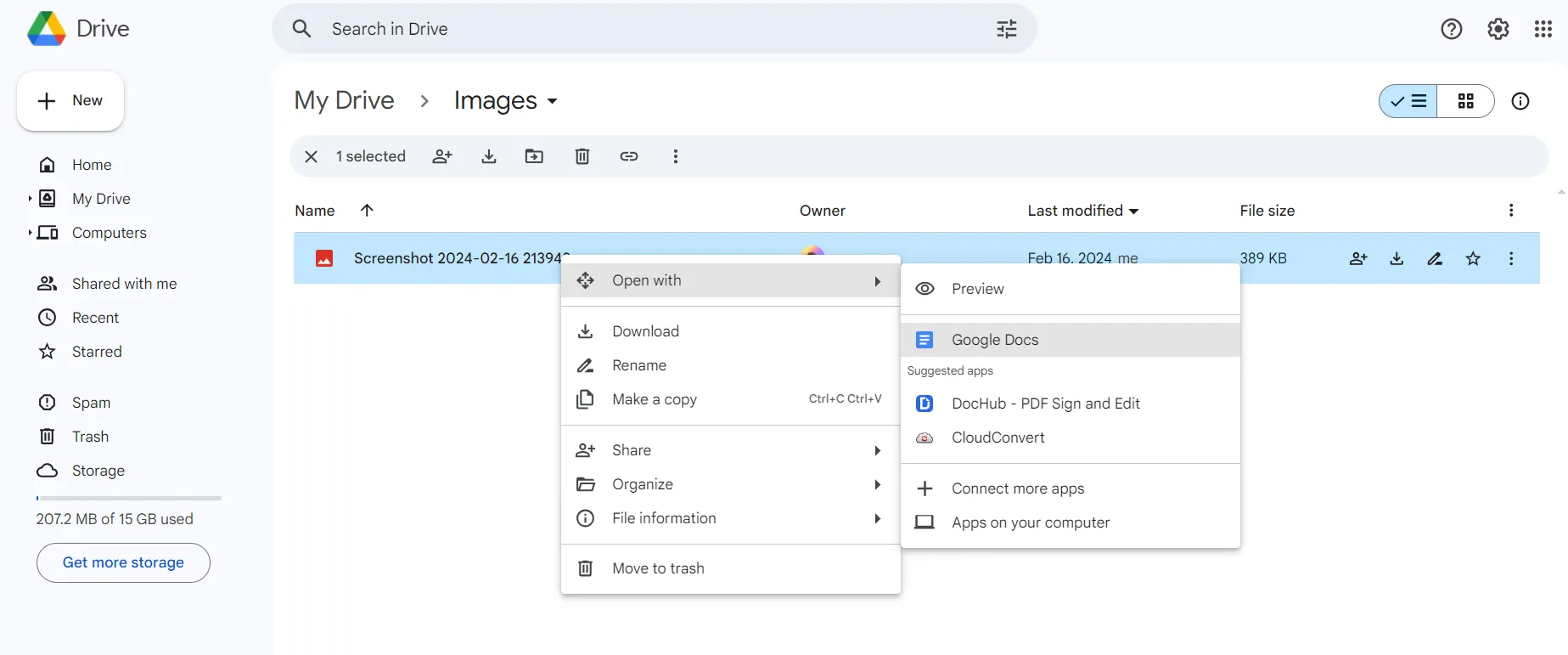
Étape 2 : Une fois le fichier image téléchargé, cliquer avec le bouton droit de la souris sur l'image et sélectionner « Ouvrir avec », puis « Documents Google ». Le traitement peut prendre une minute, mais votre image s'ouvrira directement comme un document Google.

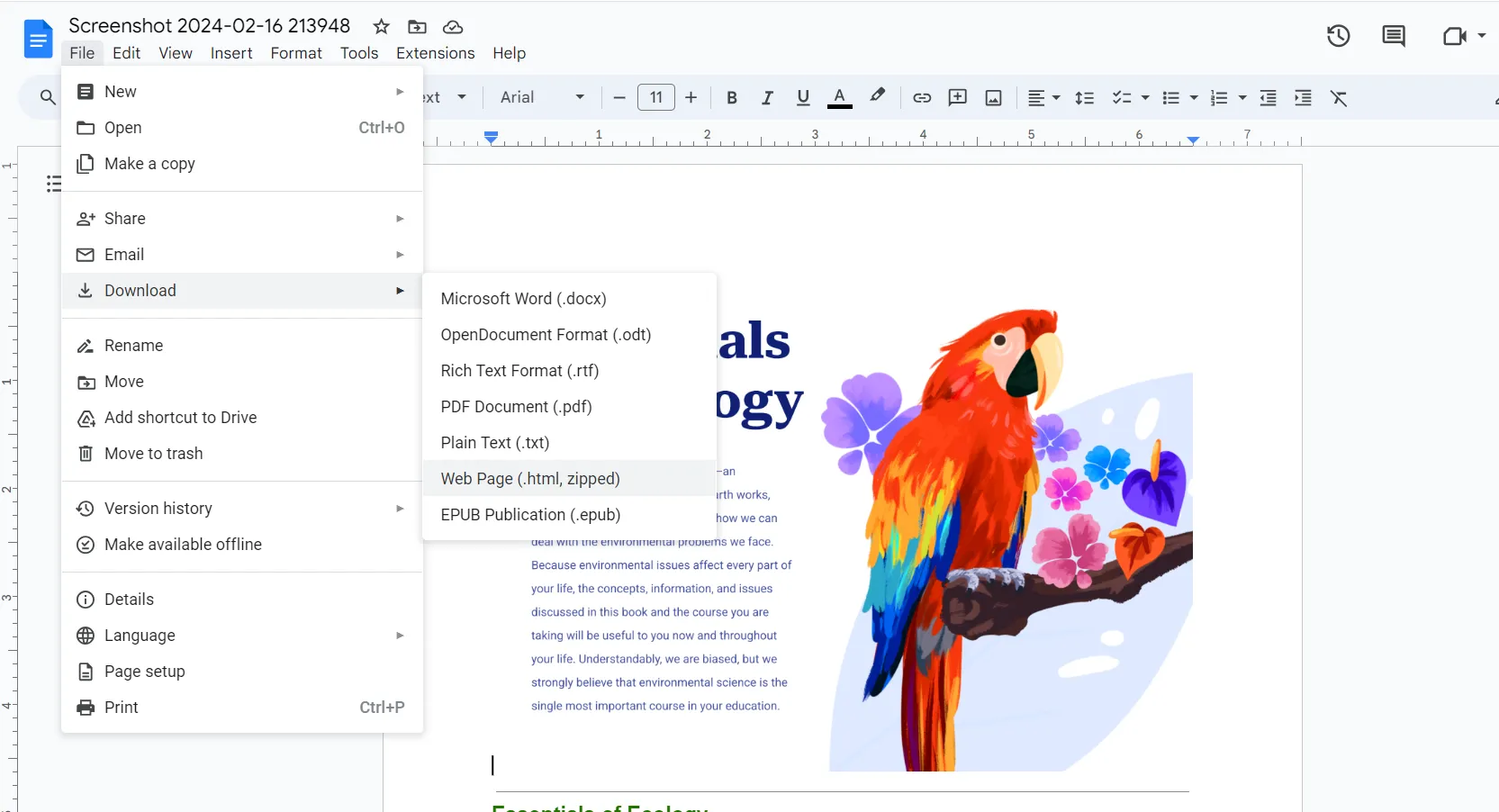
Étape 3 : Une fois l'image ouverte, accéder au menu Fichier, puis au menu Téléchargement et sélectionner le format de fichier .html (zippé). Votre fichier de code HTML sera ainsi téléchargé directement sur votre ordinateur, et vous aurez terminé!

Partie 4. FAQ sur la conversion d'images en HTML
Voici quelques questions fréquemment posées sur la conversion d'images en HTML.
Q1. Comment convertir une image en HTML dans HTML?
Si vous disposez déjà du code HTML d'une image ou d'une image avec du texte, il vous suffit d'ajouter la balise HTML <img> au début de l'extrait de code, et </img> à la fin du code. La balise
<img> est utilisée pour intégrer des images dans votre page web. Vous devez ensuite inclure le src, qui est la source de l'image, et le alt, qui est une description de l'image, comme ceci : <img src="pinkdogs.jpg" alt="Dogs against a pink background">
Q2. Comment convertir une image en HTML à l'aide de Python?
Si vous voulez convertir une image en HTML avec le code Python, vous pouvez utiliser les lignes code suivant : import base64 data_uri = base64.b64encode(open('Graph.png', 'rb').read()).decode('utf-8') img_tag = ''.format(data_uri) print(img_tag)
Q3. Quel est le meilleur convertisseur d'images en HTML?
Le meilleur convertisseur d'images en HTML est UPDF, car il fonctionne rapidement, peut être utilisé à la fois hors ligne et en ligne, conserve le formatage original d'une image avec du texte et permet une lecture OCR précise des images textuelles. UPDF possède également d'autres fonctionnalités qui en font un outil très utile, non seulement pour convertir des images en HTML, mais aussi pour travailler avec des PDF.
Conclusion
Quelle que soit la raison pour laquelle vous souhaitez convertir une image en code HTML, il existe plusieurs méthodes pour y parvenir. Vous pouvez convertir une image en code HTML avec UPDF en utilisant deux méthodes différentes, ou en ligne avec Aspose ou Google Drive. Nous recommandons vivement d'utiliser UPDF pour convertir une image en code HTML, car il offre de nombreuses autres fonctionnalités.
Cliquer sur le bouton ci-dessous pour télécharger UPDF et essayer de convertir des fichiers image en code HTML !
Windows • macOS • iOS • Android 100% sécurisé
 UPDF
UPDF
 UPDF pour Windows
UPDF pour Windows UPDF pour Mac
UPDF pour Mac UPDF pour iPhone/iPad
UPDF pour iPhone/iPad updf android
updf android UPDF AI en ligne
UPDF AI en ligne UPDF Sign
UPDF Sign Modifier le PDF
Modifier le PDF Annoter le PDF
Annoter le PDF Créer un PDF
Créer un PDF Formulaire PDF
Formulaire PDF Modifier les liens
Modifier les liens Convertir le PDF
Convertir le PDF OCR
OCR PDF en Word
PDF en Word PDF en Image
PDF en Image PDF en Excel
PDF en Excel Organiser les pages PDF
Organiser les pages PDF Fusionner les PDF
Fusionner les PDF Diviser le PDF
Diviser le PDF Rogner le PDF
Rogner le PDF Pivoter le PDF
Pivoter le PDF Protéger le PDF
Protéger le PDF Signer le PDF
Signer le PDF Rédiger le PDF
Rédiger le PDF Biffer le PDF
Biffer le PDF Supprimer la sécurité
Supprimer la sécurité Lire le PDF
Lire le PDF UPDF Cloud
UPDF Cloud Compresser le PDF
Compresser le PDF Imprimer le PDF
Imprimer le PDF Traiter par lots
Traiter par lots À propos de UPDF AI
À propos de UPDF AI Solutions de UPDF AI
Solutions de UPDF AI Mode d'emploi d'IA
Mode d'emploi d'IA FAQ sur UPDF AI
FAQ sur UPDF AI Résumer le PDF
Résumer le PDF Traduire le PDF
Traduire le PDF Analyser le PDF
Analyser le PDF Discuter avec IA
Discuter avec IA Analyser les informations de l'image
Analyser les informations de l'image PDF vers carte mentale
PDF vers carte mentale Expliquer le PDF
Expliquer le PDF Recherche académique
Recherche académique Recherche d'article
Recherche d'article Correcteur IA
Correcteur IA Rédacteur IA
Rédacteur IA Assistant aux devoirs IA
Assistant aux devoirs IA Générateur de quiz IA
Générateur de quiz IA Résolveur de maths IA
Résolveur de maths IA PDF en Word
PDF en Word PDF en Excel
PDF en Excel PDF en PowerPoint
PDF en PowerPoint Mode d'emploi
Mode d'emploi Astuces UPDF
Astuces UPDF FAQs
FAQs Avis sur UPDF
Avis sur UPDF Centre de téléchargement
Centre de téléchargement Blog
Blog Actualités
Actualités Spécifications techniques
Spécifications techniques Mises à jour
Mises à jour UPDF vs. Adobe Acrobat
UPDF vs. Adobe Acrobat UPDF vs. Foxit
UPDF vs. Foxit UPDF vs. PDF Expert
UPDF vs. PDF Expert







 franck Petit
franck Petit