Ci sono molte ragioni per cui si potrebbe aver bisogno di convertire un'immagine in HTML. Forse dovete convertire un'immagine in HTML perché volete utilizzarla nel design di un sito web responsive, oppure volete usare l'HTML per aggiungere un testo alternativo per l'accessibilità. Oppure volete che il testo dell'immagine sia indicizzabile dai motori di ricerca e avete bisogno del codice HTML. Oppure si vuole aggiungere interattività a un'immagine, come un link o un effetto hover.
Qualunque sia il motivo, è importante conoscere alcuni modi semplici e veloci per convertire le immagini in HTML. In questo articolo parleremo di tre diversi strumenti che potete utilizzare per convertire rapidamente ed efficacemente un'immagine in HTML.
1. Convertire un'immagine in codice HTML con UPDF
La nostra scelta migliore per convertire un'immagine in codice HTML è quella di utilizzare UPDF. Con UPDF è possibile lavorare offline per convertire le immagini in codice HTML. Non solo potete convertire un'intera immagine in codice HTML, ma potete anche convertire il testo all'interno di un'immagine in codice HTML. Offre la possibilità di convertire HTML in JPG senza alcuno sforzo.
Adesso vediamo due modi diversi di utilizzare UPDF per convertire le immagini in codice HTML. Fate clic sul link sottostante per scaricare UPDF e iniziare!
Windows • macOS • iOS • Android 100% sicuro
Se avete bisogno di convertire in codice HTML una semplice immagine priva di testo, potete utilizzare questo primo metodo. Questo metodo prende qualsiasi immagine e la converte in codice HTML, che può essere modificato o aggiunto direttamente a un sito web.
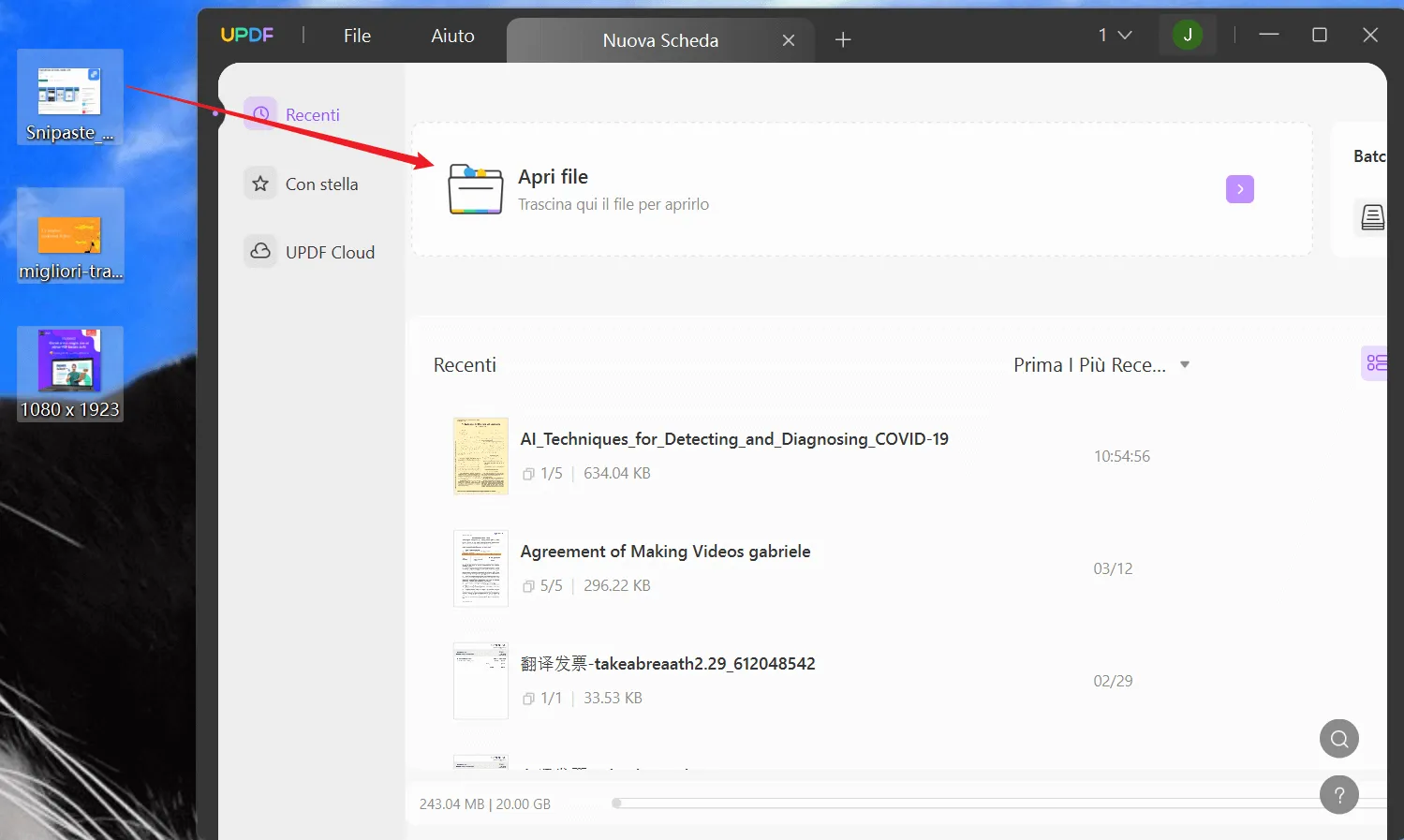
- Assicurarsi di aver scaricato UPDF. È possibile trascinare e rilasciare l'immagine in UPDF, che la convertirà in PDF.

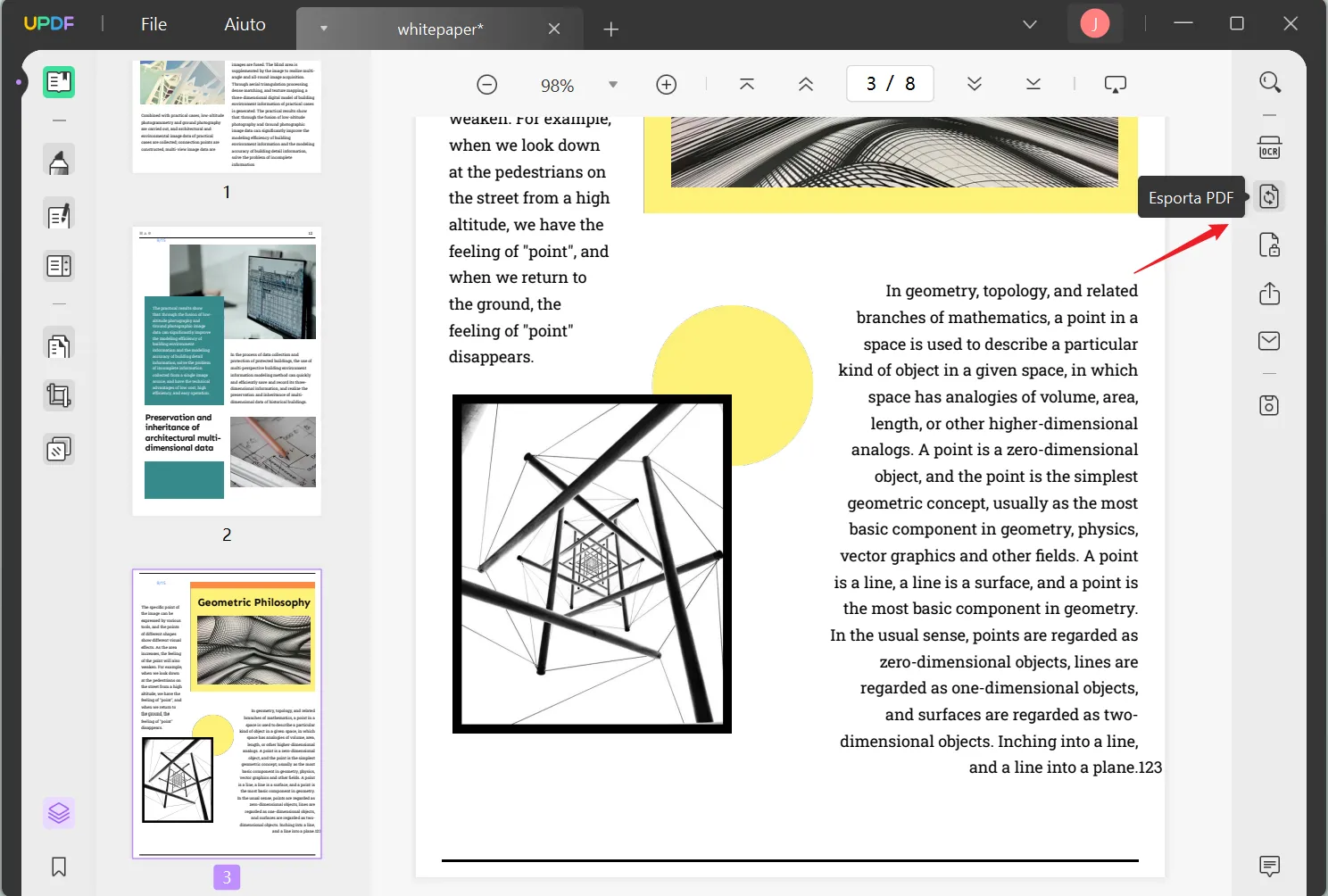
- Fare clic sul pulsante Esporta PDF sul lato destro del menu UPDF. Scegliere un file HTML come opzione di esportazione.

- Leggere le opzioni di esportazione e regolarle in base alle proprie esigenze. Quando siete soddisfatti, fate clic su Esporta.

- Selezionare la posizione in cui salvare il file HTML e, se si desidera, rinominare il file. Quando siete pronti, selezionate Salva.
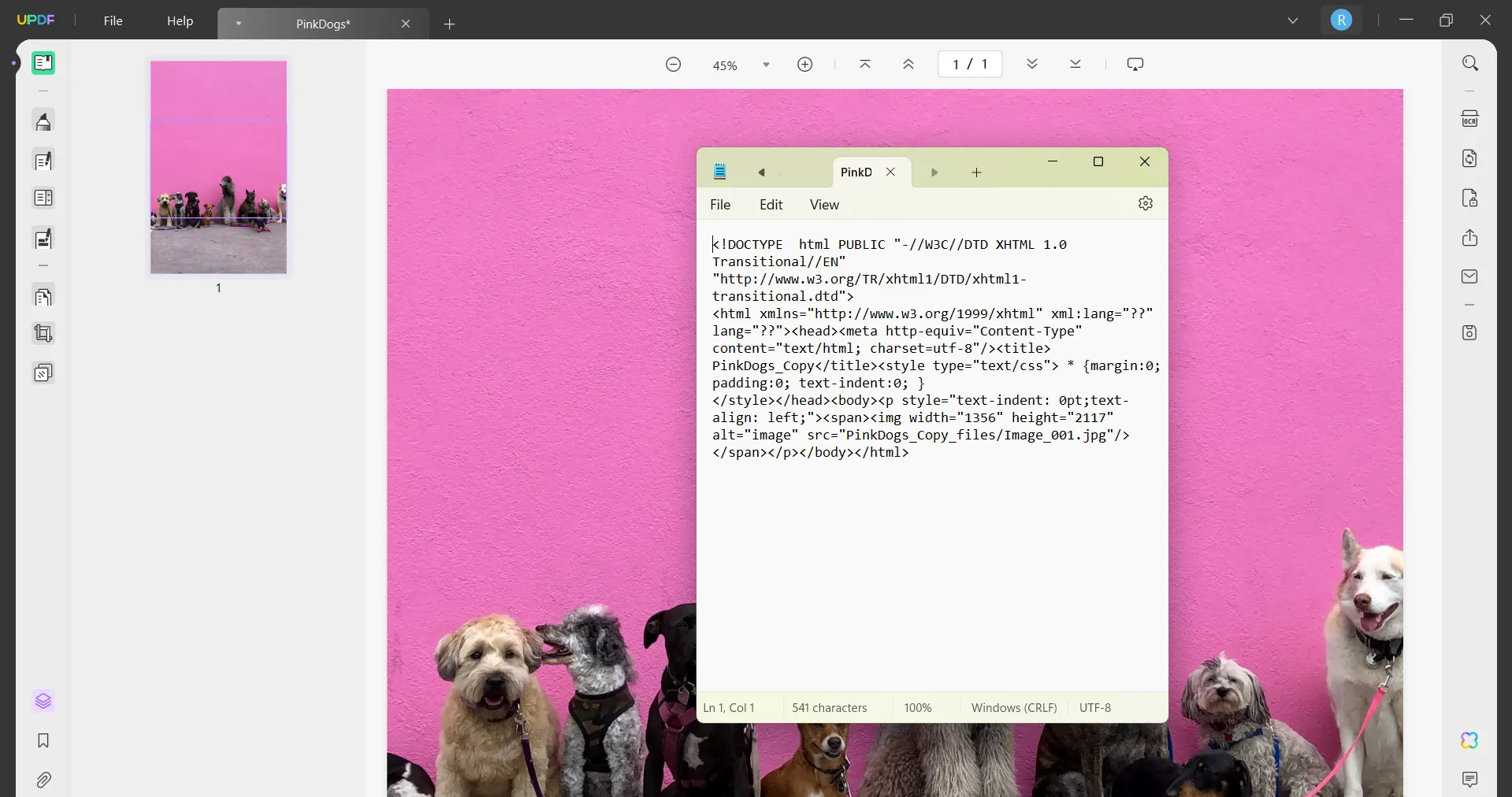
- Ora avete un file HTML con cui potete lavorare! Se si desidera visualizzare il codice HTML o modificarlo, è possibile aprire il file in Notepad o in un'altra applicazione per la modifica del testo.

2. Convertire il testo dell'immagine in codice HTML
Se si dispone di un'immagine contenente del testo e si desidera convertire il testo dell'immagine in codice HTML, è possibile utilizzare questo metodo di conversione da immagine a HTML. Questo metodo di conversione del testo dell'immagine in codice HTML mantiene anche il formato dell'immagine originale, quindi non c'è bisogno di preoccuparsi che l'immagine cambi.
- Come per il primo metodo, è possibile caricare l'immagine con il testo in UPDF, che si aprirà come PDF.
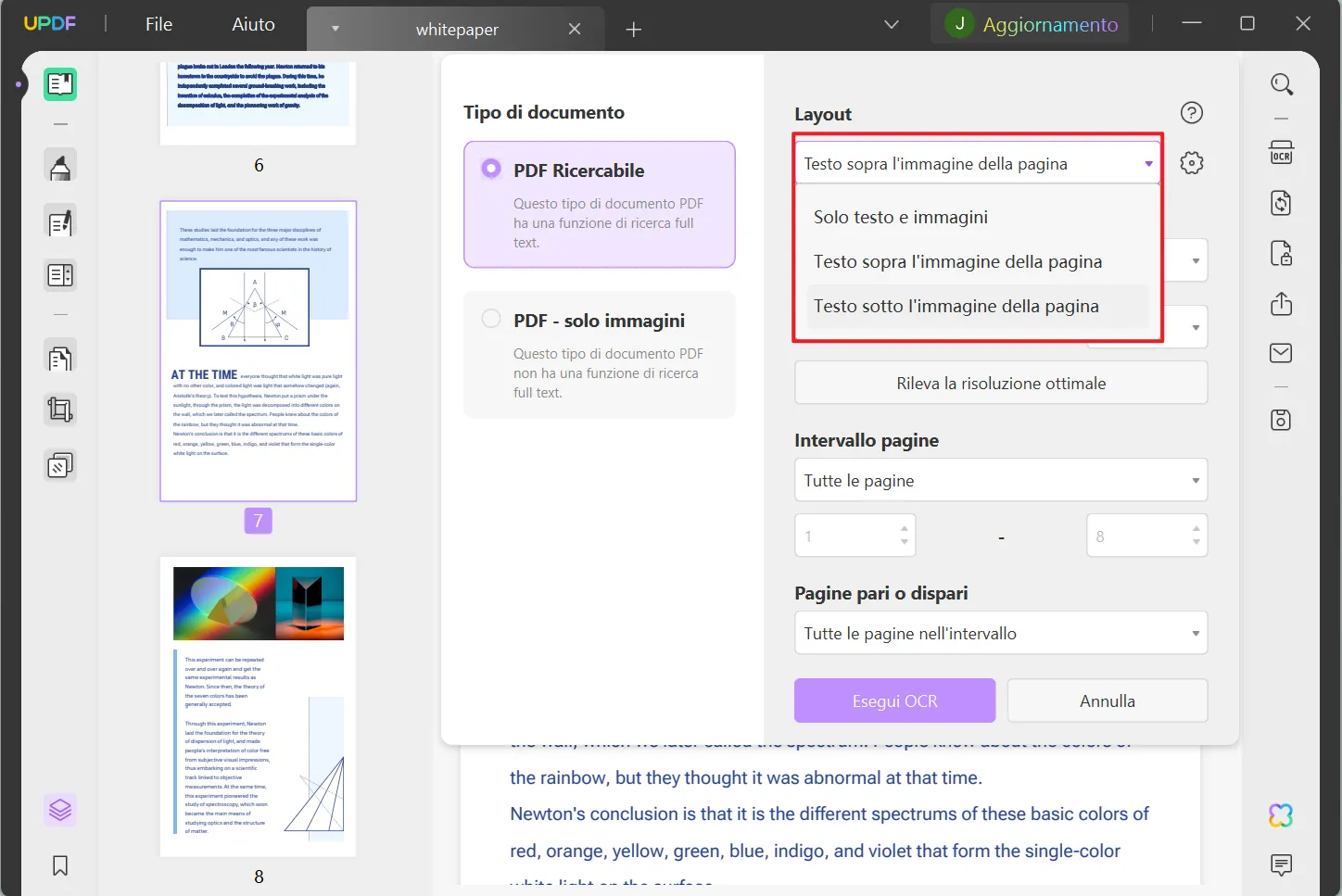
- Ora è necessario trasformare l'immagine in un PDF modificabile. Fare quindi clic sull'icona "Riconosci testo con OCR", scegliere le lingue del documento, fare clic su "Esegui OCR" per selezionare il luogo in cui salvare l'immagine OCR.
- Una volta terminato il processo, l'immagine OCR si aprirà automaticamente in UPDF.

- Ora, i passaggi sono gli stessi del primo metodo. Fare clic sull'icona "Esporta PDF", selezionare "HTML" come formato di output e salvare il file HTML. Ora il testo dell'immagine è stato trasformato in HTML con successo.
E questo è tutto, avete finito di convertire la vostra immagine in un file HTML usando UPDF! Puoi sbloccare tutte le funzioni di UPDF con uno sconto, come gli strumenti di modifica dei PDF, gli strumenti di annotazione e le funzioni AI, come la traduzione dei documenti o la chat con il documento PDF. Tutte queste funzioni sono utili per prendere appunti e facilitare lo studio, oppure per modificare e condividere documenti in ambito lavorativo.
Potete guardare il video tutorial qui sotto per saperne di più, e fare clic sul link qui sotto per scaricare UPDF e sfruttarne tutte le funzionalità!
Windows • macOS • iOS • Android 100% sicuro
3. Convertire un'immagine in HTML online con Aspose
Aspose è uno strumento di elaborazione di file online per PDF, Microsoft Word, PowerPoint e altro ancora. Con questo strumento è possibile convertire diversi tipi di file in altri.
Il convertitore JPG-HTML di Aspose è gratuito, ma presenta alcune limitazioni. Questo strumento è solo online, quindi è possibile convertire il file immagine in codice HTML solo quando si ha accesso a Internet. Inoltre, le dimensioni del JPG non devono superare i 10 MB. Inoltre, Aspose non archivia i file, quindi è necessario scaricare i file e archiviarli altrove.
Vediamo come convertire i file immagine in HTML con Aspose:
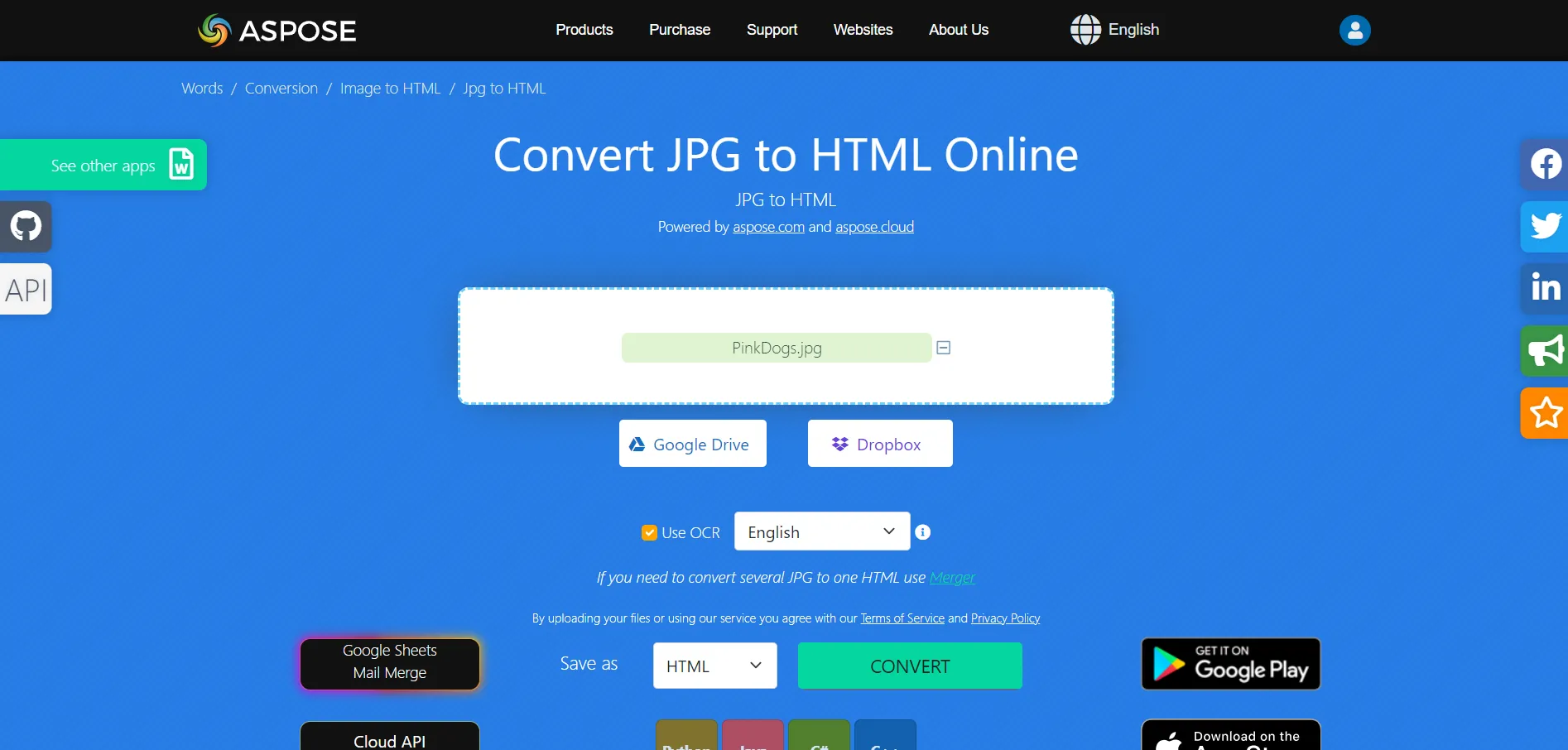
- Nel convertitore Aspose JPG to HMTL, aprire il file che si desidera convertire o trascinarlo nella finestra del file.
- È inoltre possibile scegliere di utilizzare l'OCR sul file se è presente del testo da convertire e modificare il formato di salvataggio del file.

- Fate clic sul pulsante verde Convert e Aspose inizierà a elaborare il file. Questa operazione può richiedere fino a qualche minuto.

- Una volta terminata l'elaborazione, è possibile scegliere di scaricare il file direttamente sul computer, caricarlo su Google Drive, caricarlo su Dropbox o inviarlo per e-mail.
- Scegliete il metodo preferito per salvare il file HTML e il gioco è fatto!

4. Trasformare il testo delle immagini in HTML online con Google Drive
È possibile utilizzare Google Drive per convertire facilmente il testo delle immagini in HTML. Questo metodo è molto semplice e quasi tutti hanno accesso a Google Drive. Google Drive è una buona opzione per convertire immagini con testo in HTML perché dispone di un OCR accurato e può elaborare molte pagine di un documento alla volta.
Tuttavia, Google Drive presenta alcune limitazioni, tra cui il fatto che è possibile utilizzare Google Drive solo online, quindi non è possibile convertire alcun file quando si è offline. Inoltre, Google Drive non offre strumenti PDF aggiuntivi, come strumenti di modifica o di annotazione, e a volte quando si converte un'immagine con testo in Google Drive, si può perdere una formattazione importante.
I passaggi per convertire il testo delle immagini in HTML con Google Drive sono molto semplici. Basta seguire i passaggi indicati di seguito:
- Aprire Google Drive e caricare il file immagine che si desidera convertire.

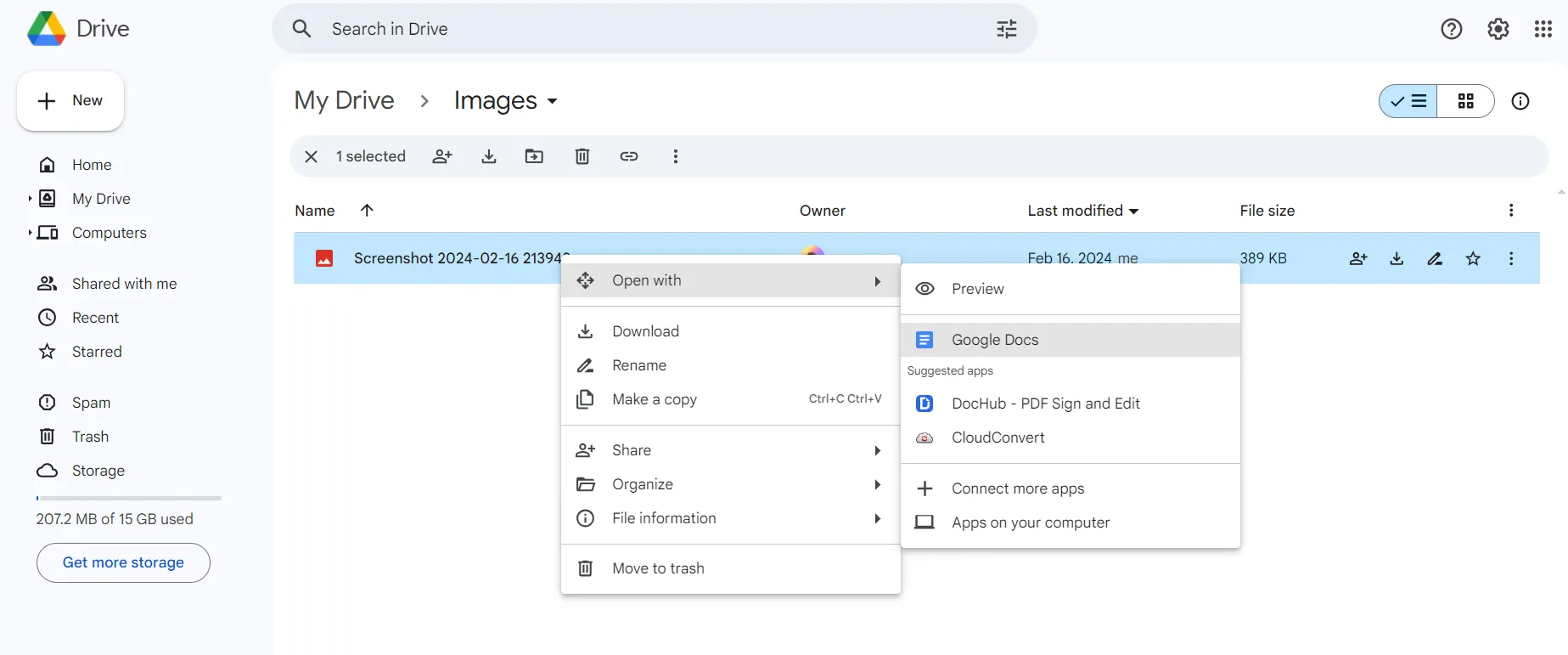
- Una volta caricato il file immagine, fare clic con il tasto destro del mouse sull'immagine e selezionare "Apri con" e quindi "Google Docs".
- L'elaborazione potrebbe richiedere un minuto, ma l'immagine si aprirà direttamente come documento di Google.

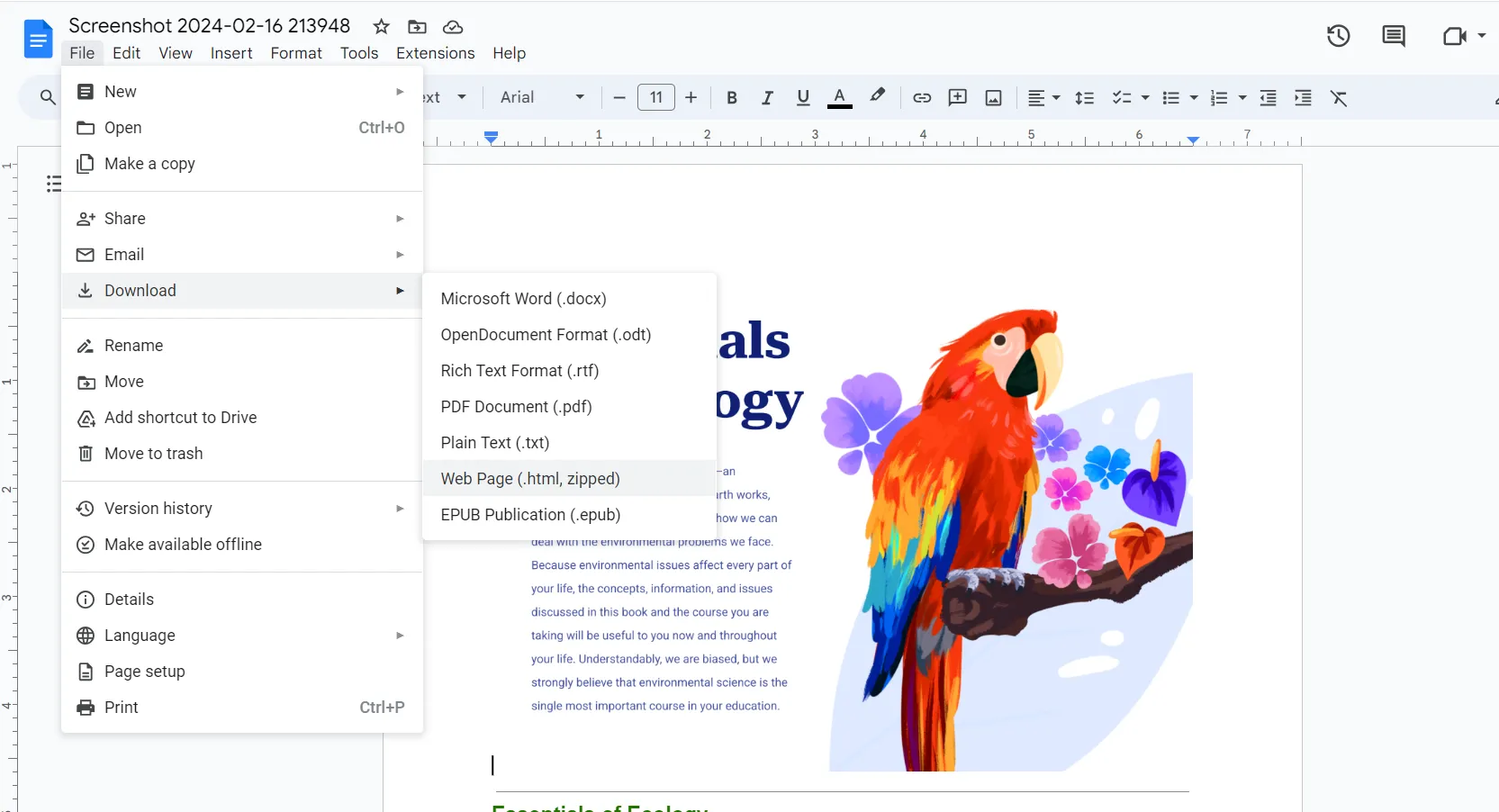
- Una volta aperta l'immagine, spostatevi nel menu File, quindi su Download e selezionate il formato di file .html (zippato).
- In questo modo il file di codice HTML verrà scaricato direttamente sul computer e il gioco è fatto!

5. Domande frequenti sulle immagini in HTML
Ecco alcune domande comuni sulla conversione delle immagini in HTML.
Q1. Come convertire un'immagine in HTML in HTML?
Se si dispone già del codice HTML per un'immagine o un'immagine con testo, è sufficiente aggiungere il tag HTML all'inizio del frammento di codice e alla fine del codice. Il tag
viene utilizzato per incorporare le immagini nella pagina web. È quindi necessario includere src, che è la fonte dell'immagine, e alt, che è una descrizione dell'immagine, come in questo caso:
<img src="pinkdogs.jpg" alt="Cani su sfondo rosa"> .
Q2. Come convertire un'immagine in HTML utilizzando Python?
Se si desidera convertire un'immagine in HTML con il codice Python, è possibile utilizzare il seguente codice:
import base64
data_uri = base64.b64encode(open('Graph.png', 'rb').read()).decode('utf-8')
img_tag = ' '.format(data_uri)
print(img_tag)
Q3. Qual è il miglior convertitore di immagini in HTML?
Il miglior convertitore di immagini in HTML è UPDF perché funziona rapidamente, può essere utilizzato sia offline che online, mantiene la formattazione originale di un'immagine con testo e fornisce una lettura OCR accurata delle immagini di testo. UPDF ha anche altre caratteristiche che lo rendono uno strumento complessivamente utile, non solo per convertire le immagini in HTML, ma anche per lavorare con i PDF.
Conclusione
Indipendentemente dal motivo per cui si desidera convertire un'immagine in codice HTML, esistono diversi metodi per farlo. È possibile convertire un'immagine in codice HTML con UPDF utilizzando due metodi diversi, oppure online con Aspose o Google Drive. In generale, consigliamo di utilizzare UPDF per convertire un'immagine in HTML perché offre molte altre funzionalità.
Fate clic sul link sottostante per scaricare UPDF e provate a convertire i file immagine in codice HTML!
Windows • macOS • iOS • Android 100% sicuro
 UPDF
UPDF
 UPDF per Windows
UPDF per Windows UPDF per Mac
UPDF per Mac UPDF per iPhone/iPad
UPDF per iPhone/iPad UPDF per Android
UPDF per Android UPDF AI Online
UPDF AI Online UPDF Sign
UPDF Sign Modifica PDF
Modifica PDF Annota PDF
Annota PDF Crea PDF
Crea PDF Modulo PDF
Modulo PDF Modifica collegamenti
Modifica collegamenti Converti PDF
Converti PDF OCR
OCR PDF a Word
PDF a Word PDF a Immagine
PDF a Immagine PDF a Excel
PDF a Excel Organizza PDF
Organizza PDF Unisci PDF
Unisci PDF Dividi PDF
Dividi PDF Ritaglia PDF
Ritaglia PDF Ruota PDF
Ruota PDF Proteggi PDF
Proteggi PDF Firma PDF
Firma PDF Redige PDF
Redige PDF Sanziona PDF
Sanziona PDF Rimuovi Sicurezza
Rimuovi Sicurezza Leggi PDF
Leggi PDF UPDF Cloud
UPDF Cloud Comprimi PDF
Comprimi PDF Stampa PDF
Stampa PDF Elaborazione Batch
Elaborazione Batch Cos'è UPDF AI
Cos'è UPDF AI Revisione di UPDF AI
Revisione di UPDF AI Guida Utente per l'Intelligenza Artificiale
Guida Utente per l'Intelligenza Artificiale FAQ su UPDF AI
FAQ su UPDF AI Riassumi PDF
Riassumi PDF Traduci PDF
Traduci PDF Chat con PDF
Chat con PDF Chat con AI
Chat con AI Chat con immagine
Chat con immagine Da PDF a Mappa mentale
Da PDF a Mappa mentale Spiega PDF
Spiega PDF Ricerca Accademica
Ricerca Accademica Ricerca Paper
Ricerca Paper Correttore AI
Correttore AI Scrittore AI
Scrittore AI Assistente Compiti AI
Assistente Compiti AI Generatore Quiz AI
Generatore Quiz AI Risolutore Matematico AI
Risolutore Matematico AI PDF a Word
PDF a Word PDF a Excel
PDF a Excel PDF a PowerPoint
PDF a PowerPoint guida utente
guida utente Trucchi UPDF
Trucchi UPDF faq
faq Recensioni UPDF
Recensioni UPDF Centro download
Centro download Blog
Blog Notizie
Notizie spec tec
spec tec Aggiornamenti
Aggiornamenti UPDF vs. Adobe Acrobat
UPDF vs. Adobe Acrobat UPDF vs. Foxit
UPDF vs. Foxit UPDF vs. PDF Expert
UPDF vs. PDF Expert